
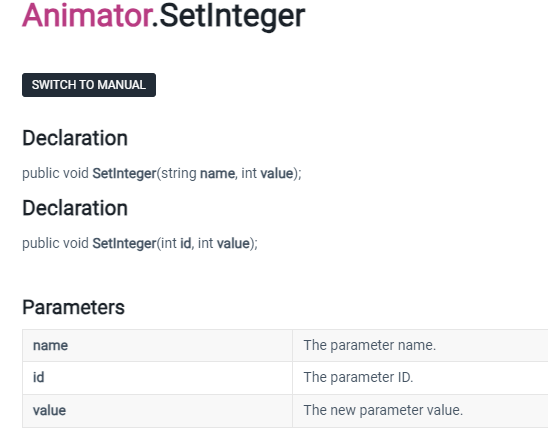
Unity - Scripting API: Animator.SetInteger
Use this as a way to trigger transitions between Animator states. One way of using Integers instead of Floats or Booleans is to use it for something that has multiple states, for example directions (turn left, turn right etc.). Each direction could corresp
docs.unity3d.com
애니메이터에 State라는 이름으로 만들어준 Idle과 Run을 각각 0, 1로 지정하였고,
스크립트에서 SetInteger이라는 메소드를 통해 매개변수로 상태와 그 상태번호를 지정


기본 State는 0번인 서있는 상태
키보드 위에 버튼 0번을 누르면 Idle상태
1번을 누르면 Run 상태 호출
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class BombGuyController : MonoBehaviour
{
//BombGuyController가 Animator 컴포넌트를 알아야한다
//왜? 애니메이션 전환을 해야 해서
//Animator 컴포넌트는 자식 오브젝트 anim에 붙어 있다
//어떻게 하면 자식오브젝트에 붙어 있는 Animator 컴포넌트를 가져올 수 있을까
[SerializeField] private Animator anim;
private void Start()
{
this.anim.SetInteger("State", 0);
// [SerializeField] Animator anim; 를 쓰지 않는다면
//Transform animTransform = this.transform.Find("anim");
//GameObject animGo = animTransform.gameObject;
//this.anim = animGo.GetComponent<Animator>();
//코루틴 함수 호출시
//this.StartCoroutine(this.CoMove());
}
//IEnumerator CoMove()
//{
// //매 프레임마다 앞으로 이동
// while (true)
// {
// this.transform.Translate(transform.right * 1f * Time.deltaTime);
// yield return null; //다음 프레임으로 넘어간다 => while문 안에 들어가야 함
// }
//}
void Update()
{
if (Input.GetKeyDown(KeyCode.Alpha0))
//Alpha+num 은 키보드 위에 숫자버튼
//Keypad+num 은 키보드 우측 숫자버튼
{
Debug.Log("Idle");
//애니메이션 전환 하기
//전환 할 때 파라미터에 값을 변경하기
this.anim.SetInteger("State", 0);
}
if (Input.GetKeyDown(KeyCode.Alpha1))
{
Debug.Log("Run");
this.anim.SetInteger("State", 1);
}
}
}
'산대특 > 게임 알고리즘' 카테고리의 다른 글
| Process 와 Thread 그리고 Thread 와 Coroutine (1) | 2024.02.04 |
|---|---|
| Pirate Bomb - Captain(Enemy) (0) | 2024.02.02 |
| ClimbCloud-2 (1) | 2024.02.01 |
| ClimbCloud (2) | 2024.02.01 |
| C# 대리자, 람다함수 (1) | 2024.01.31 |




