상태(state)란?
상태는 변하는 데이터입니다. 특별히 UI, 프론트엔드 개발에서는 "동적으로 표현되는 데이터"입니다.
로컬 상태란?
다른 컴포넌트와 데이터를 공유하지 않는 폼(form) 데이터는 대부분 로컬 상태
input box, select box 등과 같이 입력값을 받는 경우가 이에 해당
전역 상태란?
다른 컴포넌트와 상태를 공유하고 영향을 끼치는 상태
서로 다른 컴포넌트가 사용하는 상태의 종류가 다르면, 꼭 전역 상태일 필요는 없다.
출처(source)가 달라도 된다.
그러나, 서로 다른 컴포넌트가 동일한 상태를 다룬다면, 이 출처는 오직 한 곳이어야 한다.
만일 사본이 있을 경우, 두 데이터는 서로 동기화(sync)하는 과정이 필요한데, 이는 문제를 어렵게 만든다.
그렇다면 전역으로 상태를 관리해야 하는 경우는?
ex) 홈페이지 다크모드, 국제화 설정(홈페이지 영어 -> 한글로 번역 )
Side Effect란?
"함수의 입력 외에도 함수의 결과에 영향을 미치는 요인"입니다. 대표적으로 네트워크 요청, API 호출이 Side Effect"

하지만 상태 관리 툴이 반드시 필요하지는 않다.
상태 관리 툴이 없어도 충분히 규모 있는 애플리케이션을 만들 수 있다.
그러므로 장단점을 인지하고 사용해야 한다.

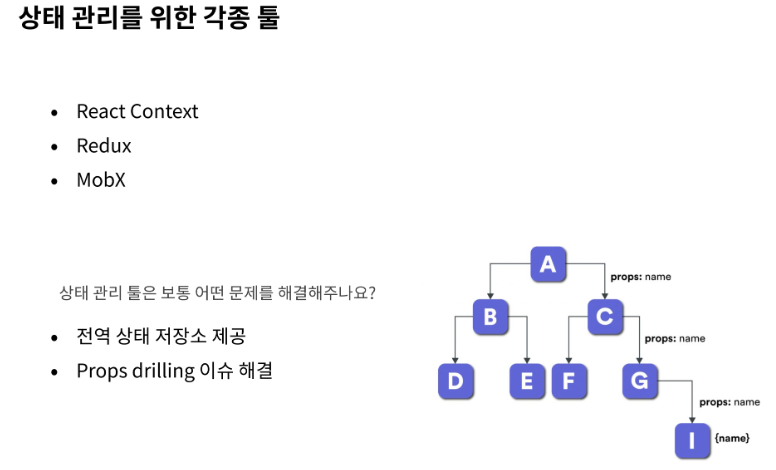
위 컴포넌트의 state를 props를 통해 전달하고자 하는 컴포넌트로 전달하기 위해 그 사이는 props를 전달하는 용도로만 쓰이는 컴포넌트들을 거치면서 데이터를 전달하는 현상을 의미한다.
위 그림처럼 컴포넌트 A의 state를 컴포넌트 D로 전달하기 위해선 사이에 있는 컴포넌트 B, C를 거쳐야 한다.
<Props Drilling의 문제점>
Props의 전달 횟수가 5회 이내로 많지 않다면 Props Drilling 은 큰 문제가 되지 않지만,
규모가 커지고 구조가 복잡해지면서 Props의 전달 과정이 늘어난다면 아래와 같은 문제가 발생한다.
● 코드의 가독성이 매우 나빠지게 됩니다.
● 코드의 유지보수 또한 힘들어지게 됩니다.
● state 변경 시 Props 전달 과정에서 불필요하게 관여된 컴포넌트들 또한 리렌더링이 발생.
따라서, 웹성능에 악영향을 줄 수 있다.
이러한 상황에 다양한 상태관리 라이브러리(Redux, Context api, Mobx, Recoil)를 사용하여 방지할 수 있다.
Redux

Redux에서는 컴포넌트와 상태를 분리하는 패턴을 배운다.
따라서 상태 변경 로직을 컴포넌트로부터 분리하여 표현에 집중한, 보다 단순한 함수 컴포넌트로 만들 수 있다.

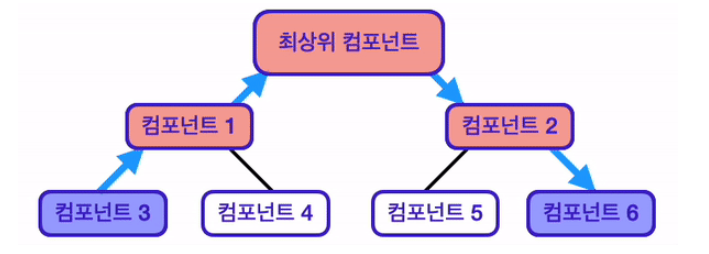
기존에 배운 React의 데이터 흐름에 따르면, 최상위 컴포넌트에 위치시키는 것이 적절하다.
하지만 이런 상태 배치는 다음과 같은 이유로 다소 비효율적이라고 느껴질 수 있다.
1. 해당 상태를 직접 사용하지 않는 최상위 컴포넌트, 컴포넌트1, 컴포넌트2도 상태 데이터를 가짐
2. 상태 끌어올리기, Props 내려주기를 여러 번 거쳐야 함
3. 애플리케이션이 복잡해질수록 데이터 흐름도 복잡해짐
4. 컴포넌트 구조가 바뀐다면, 지금의 데이터 흐름을 완전히 바꿔야 할 수도 있음

라이브러리인 Redux는, 전역 상태를 관리할 수 있는 저장소인 Store를 제공함으로써 이 문제들을 해결

- 상태가 변경되어야 하는 이벤트가 발생하면, 변경될 상태에 대한 정보가 담긴 Action 객체가 생성
- 이 Action 객체는 Dispatch 함수의 인자로 전달.
- Dispatch 함수는 Action 객체를 Reducer 함수로 전달
- Reducer 함수는 Action 객체의 값을 확인하고, 그 값에 따라 전역 상태 저장소 Store의 상태를 변경
- 상태가 변경되면, React는 화면을 다시 렌더링
즉, Redux에서는 Action → Dispatch → Reducer → Store 순서로 데이터가 단방향으로 흐르게 된다.
+ https://facebookarchive.github.io/flux/docs/in-depth-overview/
'코드스테이츠 프론트과정' 카테고리의 다른 글
| 나의 CRUD 애플리케이션 기획하기 (feat. 피그마) (0) | 2023.07.06 |
|---|---|
| [사용자 친화 웹] 웹 표준 & 접근성 (0) | 2023.06.28 |
| [사용자 친화 웹] UI/UX -2 (0) | 2023.06.13 |
| [사용자 친화 웹] UI/UX -1 (2) | 2023.06.13 |
| [객체 지향 프로그래밍] (0) | 2023.05.11 |