서블릿은 기본적으로 lazy-init 이지만 loadOnStartup으로 인해 처음에 초기화 가능
그리고 아래는 호출을 할때 우선순위이다.

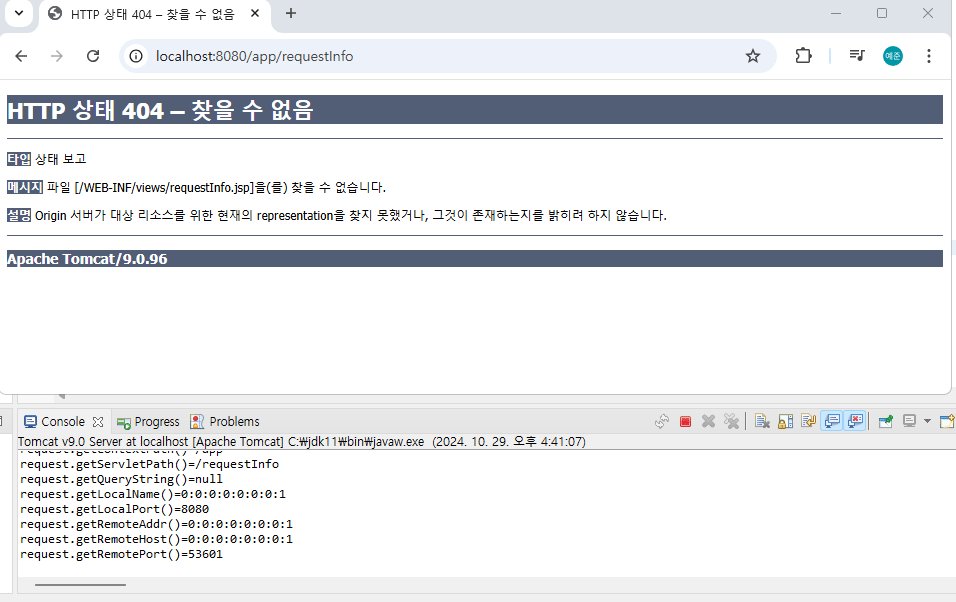
아래와 같이 /hello.do 로 오면 default가 처리한다 (정적 리소스)

el을 실습해 볼 것이다.
Car 클래스를 만들고
package com.fastcampus.ch2;
public class Car {
private String color = "red";
public String getColor() { return color; }
}
Person 클래스를 하나 만든다.
package com.fastcampus.ch2;
public class Person {
private Car car = new Car();
public Car getCar() { return car; }
}
src - main - webapp - new - other -jsp

<%@ page contentType="text/html;charset=utf-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<%@ page import="com.fastcampus.ch2.*" %>
<%
Person person = new Person();
request.setAttribute("person", person);
request.setAttribute("name", "남궁성");
request.setAttribute("list", new java.util.ArrayList());
%>
<html>
<head>
<title>EL</title>
</head>
<body>
person.getCar().getColor()=<%=person.getCar().getColor()%> <br>
person.getCar().getColor()=${person.getCar().getColor()} <br>
person.getCar().getColor()=${person.car.color} <br>
name=<%=request.getAttribute("name")%> <br>
name=${requestScope.name} <br>
name=${name} <br>
id=<%=request.getParameter("id")%> <br>
id=${pageContext.request.getParameter("id")} <br>
id=${param.id} <br>
"1"+1 = ${"1"+1} <br>
"1"+="1" = ${"1"+="1"} <br>
"2">1 = ${"2">1} <br>
null = ${null}<br>
null+1 = ${null+1} <br>
null+null = ${null+null} <br>
"" + null = ${""+null} <br>
""-1 = ${""-1} <br>
empty null=${empty null} <br>
empty list=${empty list} <br>
null==0 = ${null==0} <br>
null eq 0 = ${null eq 0} <br>
name == "남궁성"=${name=="남궁성"} <br>
name != "남궁성"=${name!="남궁성"} <br>
name eq "남궁성"=${name eq "남궁성"} <br>
name ne "남궁성"=${name ne "남궁성"} <br>
name.equals("남궁성")=${name.equals("남궁성")} <br>
</body>
</html>
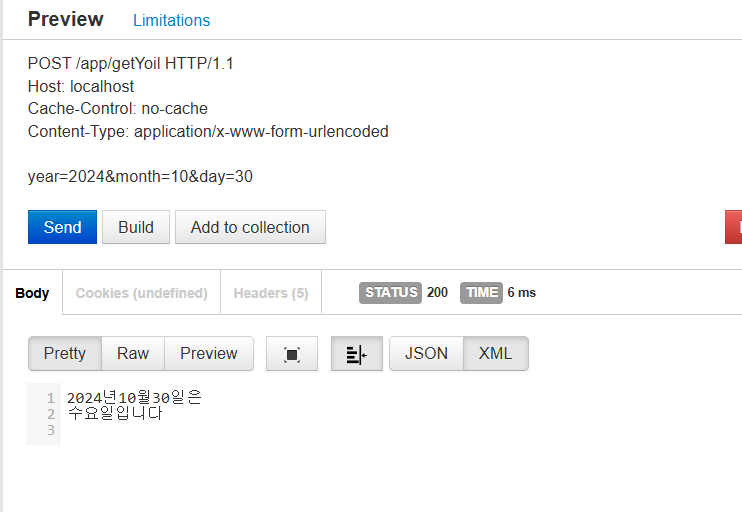
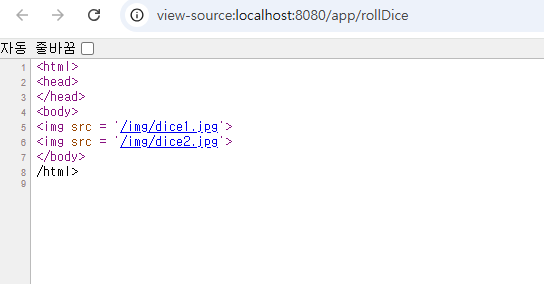
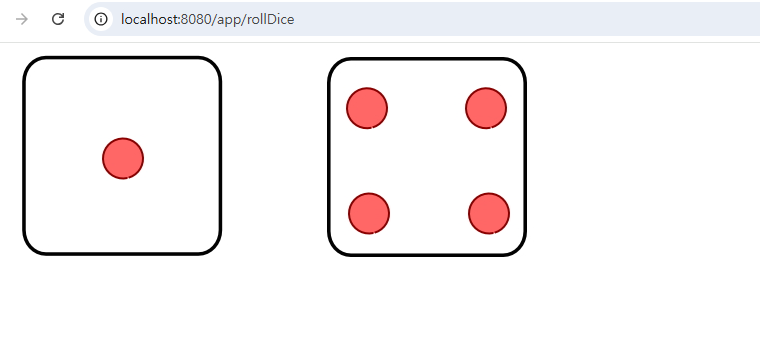
실행을 해보면 결과물

이제 변환되는 과정을 볼 것이다.

deploy 경로를 복사 후 Don't Save


탐색기로 이동 후 뒤로가기 한번 한 후 - work - Catalina - localhost - app -org - apache - jsp
위에 폴더를 타고 들어가면 스프링이 변환 된 뷰 이고
el_jsp.java 서블릿 소스 파일
위에 class는 컴파일 된 것이다.

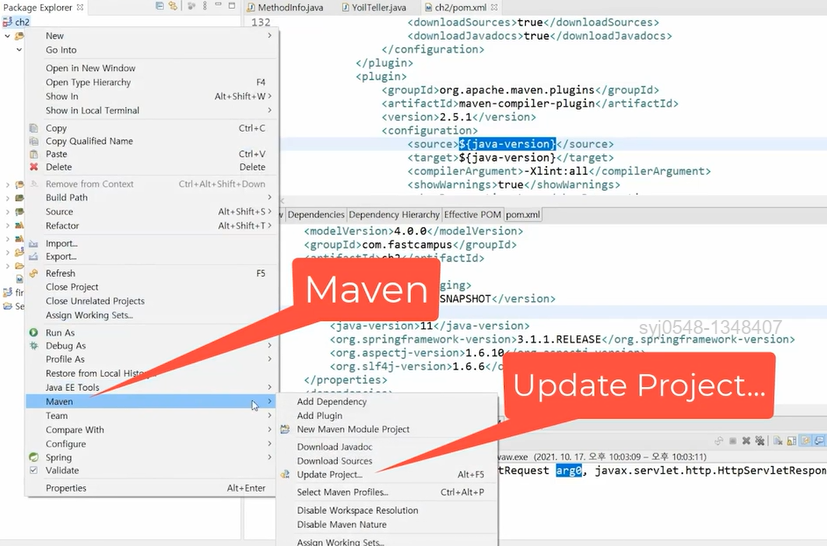
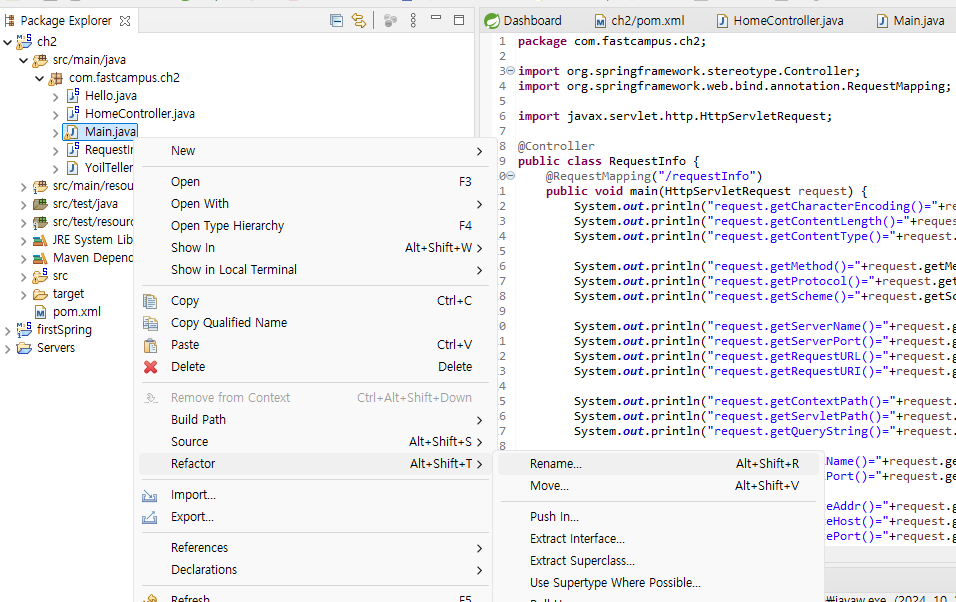
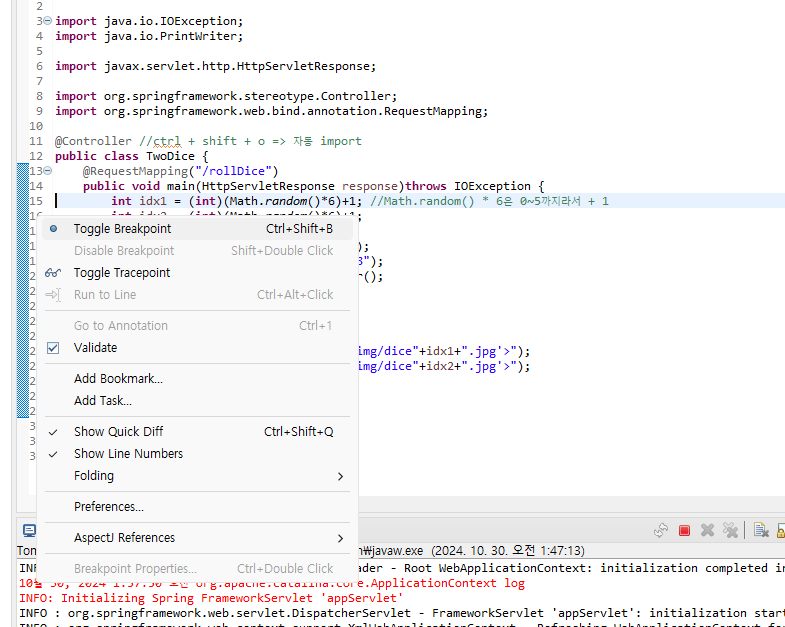
만약에 실행이 잘 되지 않아서 지우고 싶으면 여기서 맨 위 폴더를 지우고 제외하거나
이러한 방식으로 지울 수 있다.

jsp를 변경 시 적용 안될 때 사용하고 다시 실행하면 만들어진다.

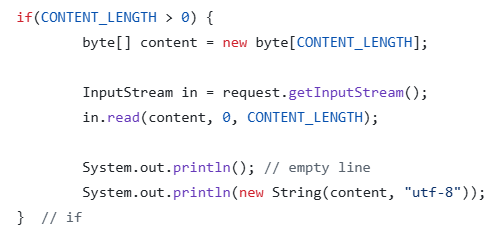
request에 map형태로 저장하는 과정

위에 처럼 저장을 하지 않으면
아래 방법으로는 el에서 표시할 수 없다.

el에서 "1" + 1 = 11가 아닌 문자열이 숫자로 바뀌어서 2로 출력됨.
'Java > 패스트캠퍼스 자바' 카테고리의 다른 글
| [패스트캠퍼스]Final_Project 객체 생성 및 요구사항 (0) | 2024.11.13 |
|---|---|
| [패스트캠퍼스] 서블릿과 JSP(4) + jstl (0) | 2024.11.05 |
| [패스트캠퍼스] 서블릿과 JSP (2) (0) | 2024.11.05 |
| [패스트캠퍼스] 서블릿과 JSP (1) (0) | 2024.11.05 |
| [패스트캠퍼스] 관심사의 분리와 MVC패턴 - 원리(1) (2) | 2024.11.03 |