JavaScript란
'웹페이지에 생동감을 불어넣기 위해' 만들어진 프로그래밍 언어
원래 브라우저에서 실행하기 위해 만들어진 프로그래밍 언어이다.
그래서 HTML 파일과 JavaScript 파일을 함께 브라우저에서 실행해야 작동한다.
혹은 따로 Node.js라는 JavaScript 런타임을 컴퓨터에 설치해야 한다.
하지만, 처음에 좀 더 쉽게 JavaScript를 학습하기 위해서 StackBlitz에서 JavaScript 코드를 실행하였다,
기본적으로 출력을 할 수 있는 코드
console.log('hello world'); // hello world
문자열의 length 속성을 이용하여 문자열의 길이를 확인할 수 있다.
console.log('안녕하세요'.length); // 5
Number 타입
Math.floor(num.num): 괄호 안의 숫자를 내림하여 반환
Math.ceil(num.num): 괄호 안의 숫자를 올림하여 반환
Math.round(num.num): 괄호 안의 숫자를 반올림하여 반환
ㅡㅡㅡㅡㅡㅡㅡㅡ위에 항목들 소수점 처리ㅡㅡㅡㅡㅡㅡㅡㅡ
Math.abs(num): 괄호 안의 숫자의 절대값을 반환
Math.sqrt(num): 괄호 안의 숫자의 루트값을 반환
Math.pow(num, num) : 괄호 안의 첫 번째 숫자를 밑, 두 번째 숫자를 지수인 숫자를 반환
String 타입
문자열의 각 문자는 순서를 가지고 있는데 문자가 몇 번째에 위치하는지인덱스(Index)로 확인할 수 있다.순서는 0부터 시작한다. (이것을 Zero-based numbering이라고 한다.)
let str = '안녕하세요ㅕ'
console.log(str[0]); //안
console.log(str[3]) //하
toLowerCase() : 문자열을 소문자로 변경
toUpperCase() : 문자열을 대문자로 변경
concat(str) : 문자열 연결 연산자 +처럼 문자열을 이어 붙일 수 있다
slice(num1, num2) : 문자열의 일부를 자를 수 있다.
indexOf('str') : 문자열 내에 특정 문자나 문자가 몇 번째 위치하는지 확인
1) 만약 찾는 문자가 2 개이상이면, 가장 앞에 있는 문자의 인덱스를 조회
2) 포함되어 있지 않으면 -1 반환
includes() : 문자열 내에 특정 문자나 문자가 포함되어 있는지 확인
<예시>
'HELLO WORLD'.toLowerCase(); // 'hello world'
'hello world'.toUpperCase(); // 'HELLO WORLD'
'hello '.concat('world'); // 'hello world'
'hello world'.slice(0, 5); // 'hello'
'최초의 JavaScript는 Netscape의 Brendan Eich에 의해 만들었다.'.indexOf('Eich'); // 34
'최초의 JavaScript는 Netscape의 Brendan Eich에 의해 만들었다.'.indexOf('Dahl'); // -1
'최초의 JavaScript는 Netscape의 Brendan Eich에 의해 만들었다.'.includes('Eich'); // true
'최초의 JavaScript는 Netscape의 Brendan Eich에 의해 만들었다.'.includes('Dahl'); // false
Boolean 타입
'사실 관계를 구분하기 위한 타입'
불리언 타입의 값은 true 혹은 false 둘 중 하나
비교연산자
두 값이 같은지 다른지를 확인할 때 유용
===, !== : 엄격한 동치 연산자
두 피연산자의 값과 타입이 같으면 true, 다르면 false를 반환
==, != : 느슨한 동치 연산자
타입이 달라도 값이 같으면 true, 다르면 false를 반환
ex) 12 == '12' //true
> , < , >= , <= : 대소 관계 비교 연산자
부등호가 나온 후 등호가 나온다.
논리연산자
|| : 논리합(OR)
두 값 중 하나만 true여도 true로 판단
두 값이 모두 false면 false로 판단
&& : 논리곱(AND)
두 값이 모두 true면 true로 판단
두 값 중 하나만 false여도 false로 판단
! : 부정(NOT)
사실 관계를 반대로 표현
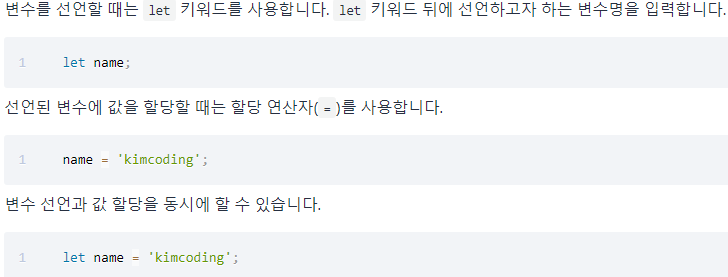
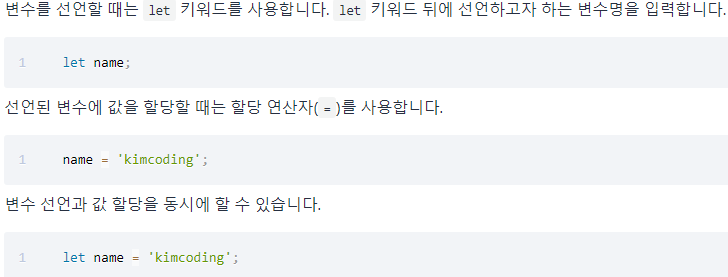
변수

변수 선언 규칙
1. 변수의 이름은 영문자(대소문자), 숫자, 언더스코어(_)로만 구성된다.
2. 변수의 이름은 숫자로 시작될 수 없다.
3. 변수의 이름 사이에는 공백을 포함할 수 없다.
4. 예약어는 식별자로 사용할 수 없다.
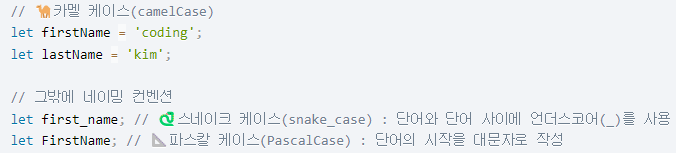
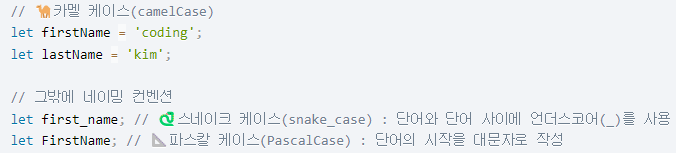
네이밍 컨벤션
하나 이상의 영어단어를 사용하여 식별자를 만들 경우
가독성을 높힐 때 사용.
(자바스크립트는 주로 첫글자에 대문자를 쓰는 카멜 케이스를 사용)

템플릿 리터럴(template literal)
값을 큰따옴표(”), 작은따옴표(’), 백틱(`)으로 값을 감싸면 문자열(string) 타입이 되는데
이 중에서 백틱을 사용하는 방법
문자열 내부에 변수 삽입할 수 있는 기능
<사용전>
let course = 'SEB FE';
let cohort = 99;
let name = 'kimcoding';
console.log(course + ' ' + cohort + ' ' + name); // 'SEB FE 99 kimcoding'
<사용후>
let course = 'SEB FE';
let cohort = 99;
let name = 'kimcoding';
console.log(`${course} ${cohort} ${name}`); // 'SEB FE 99 kimcoding'