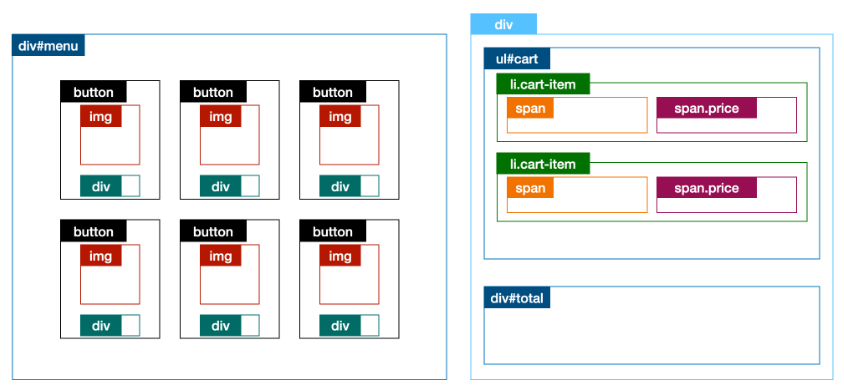
와이어프레임
웹 또는 애플리케이션을 개발할 때 레이아웃의 뼈대
단순한 선이나, 도형으로 웹이나 앱의 인터페이스를 시각적으로 묘사

대부분 콘텐츠의 흐름은 좌에서 우, 위에서 아래로 흐른다.
CSS로 화면을 구분할 때는 수직 분할과 수평 분할을 차례대로 적용하여 콘텐츠의 흐름을 따라 작업을 진행한다.
수직 분할: 화면을 수직으로 구분하여, 콘텐츠가 가로로 배치될 수 있도록 요소를 배치
수평 분할: 분할된 각각의 요소를 수평으로 구분하여, 내부 콘텐츠가 세로로 배치될 수 있도록 요소를 배치

Flexbox
박스를 유연하게 늘리거나 줄여 레이아웃을 잡는 방법
display: flex 는 부모 박스 요소에 적용해, 자식 박스의 방향과 크기를 결정하는 레이아웃 구성 방법
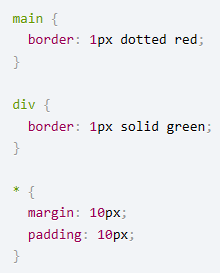
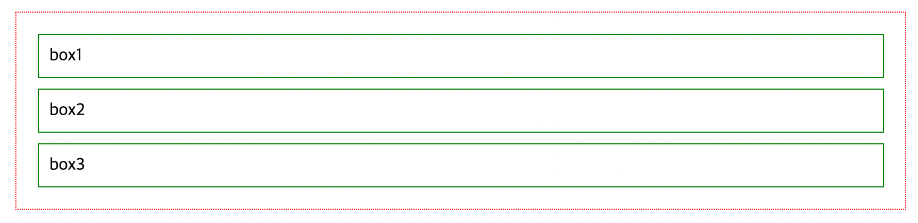
우선 HTML로 3개의 <div> 요소를 자식으로 가진 <main> 요소를 작성

<main> 요소에는 빨간색 점선, <div> 요소들에는 초록색 실선으로 테두리를 설정
전체적으로 margin 과 padding 도 10픽셀씩 설정


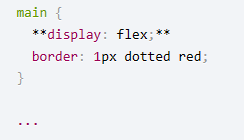
이제 여기에 부모 요소인 <main> 요소에 display: flex 속성을 적용

Flexbox 속성들을 활용하면
요소의 정렬, 요소가 차지하는 공간을 설정 가능
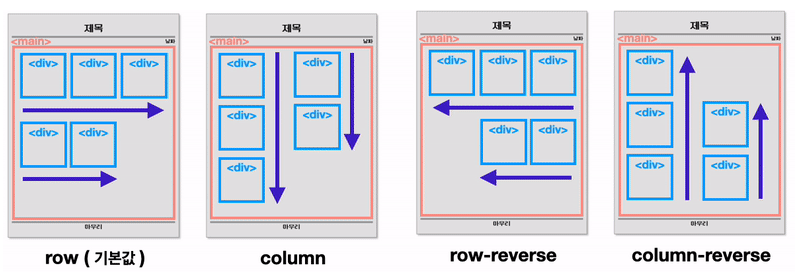
flex-direction 속성은 부모 요소에 설정해주는 속성으로, 자식 요소들을 정렬할 정렬 축을 정한다.
아무 설정도 해주지 않으면 기본적으로 가로 정렬

flex-wrap 속성은 하위 요소들의 크기가 상위 요소의 크기를 넘으면 자동 줄 바꿈을 할 것인지 정한다.
설정해 주지 않으면 줄 바꿈을 하지 않는다.

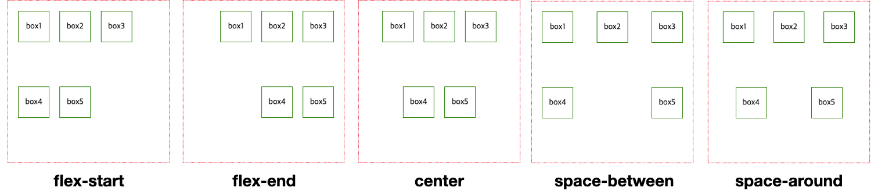
justify-content 속성은 자식 요소들을 축의 수평 방향으로 어떻게 정렬할 것인지 정한다.
요소들이 가로로 정렬되어 있다면 가로 방향으론 어떻게 정렬할 것인지,
세로로 정렬되어 있다면 세로 방향으론 어떻게 정렬할 것인지 정하는 속성


+
align-items 속성은 자식 요소들을 축의 수직 방향으로 어떻게 정렬할 것인지 정한다.
요소들이 가로로 정렬되어 있다면 세로 방향으론 어떻게 정렬할 것인지,
세로로 정렬되어 있다면 가로 방향으론 어떻게 정렬할 것인지 정하는 속성
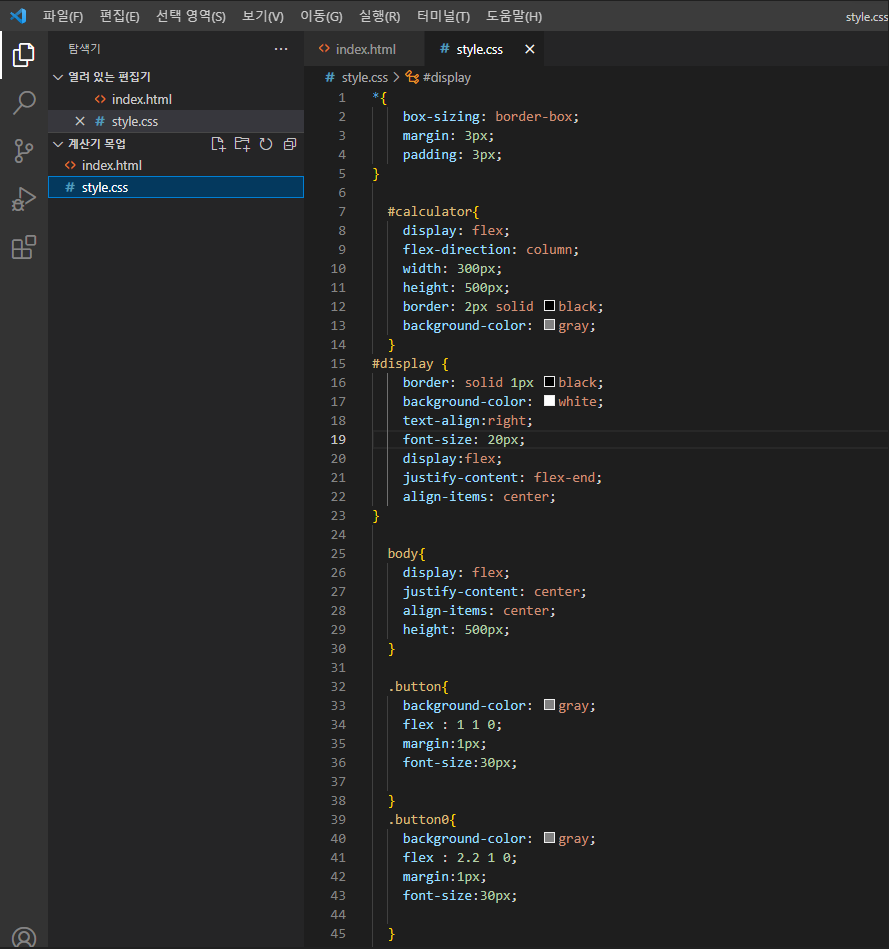
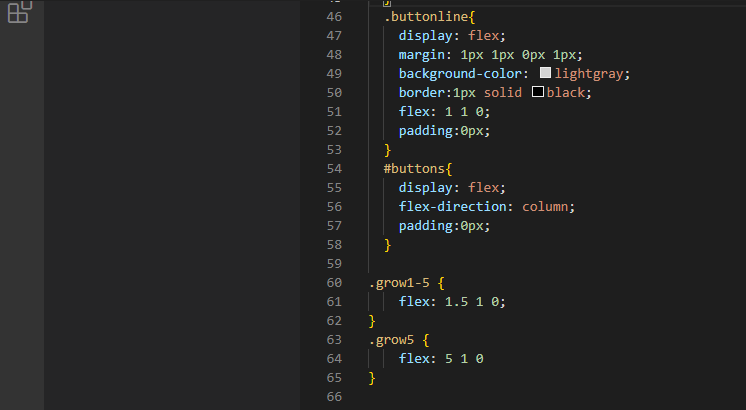
Flex 속성
flex 속성에는 세 가지 값을 지정해줄 수 있다.

자식 요소에 flex 속성을 따로 설정해주지 않으면
왼쪽에서부터 오른쪽으로 콘텐츠의 크기만큼 배치된다.
ex) flex: 0 1 auto;
반드시 암기 : grow(팽창 지수), shirink(수축 지수), basis(기본 크기)
지금까지 배운것으로 자바 스크립트로 동작없이 UI만 개발하였다.



이렇게 보기와 같은 인터페이스가 만들어졌다.(Open live server 활용)

'코드스테이츠 프론트과정' 카테고리의 다른 글
| 코드스테이츠 프론트엔드과정 6 [JavaScript 기초] - 8일차 (0) | 2023.04.18 |
|---|---|
| 코드스테이츠 프론트엔드과정 5 [HTML&CSS 활용] - 7일차 (2) | 2023.04.17 |
| 코드스테이츠 프론트엔드과정 3 [CSS 기초] - 3일차 (0) | 2023.04.13 |
| 코드스테이츠 프론트엔드과정 2 [HTML 기초] - 2일차 (0) | 2023.04.12 |
| 코드스테이츠 프론트엔드과정 1 [OT] - 1일차 (0) | 2023.04.11 |