주말동안 배웠던 HTML과 CSS의 이론을 복습하였는데,
아직도 Flexbox에 대한 개념이해가 부족하다고 생각한다.
저번주 금요일에 만들었던 계산기를 추가적으로 수정하는 작업을 하였다.
일단 인터넷에서 볼 수 있는 계산기럼 숫자버튼이 아닌
연산부호나 초기화 같은 버튼에 색을 구별하여 추가하기 위해
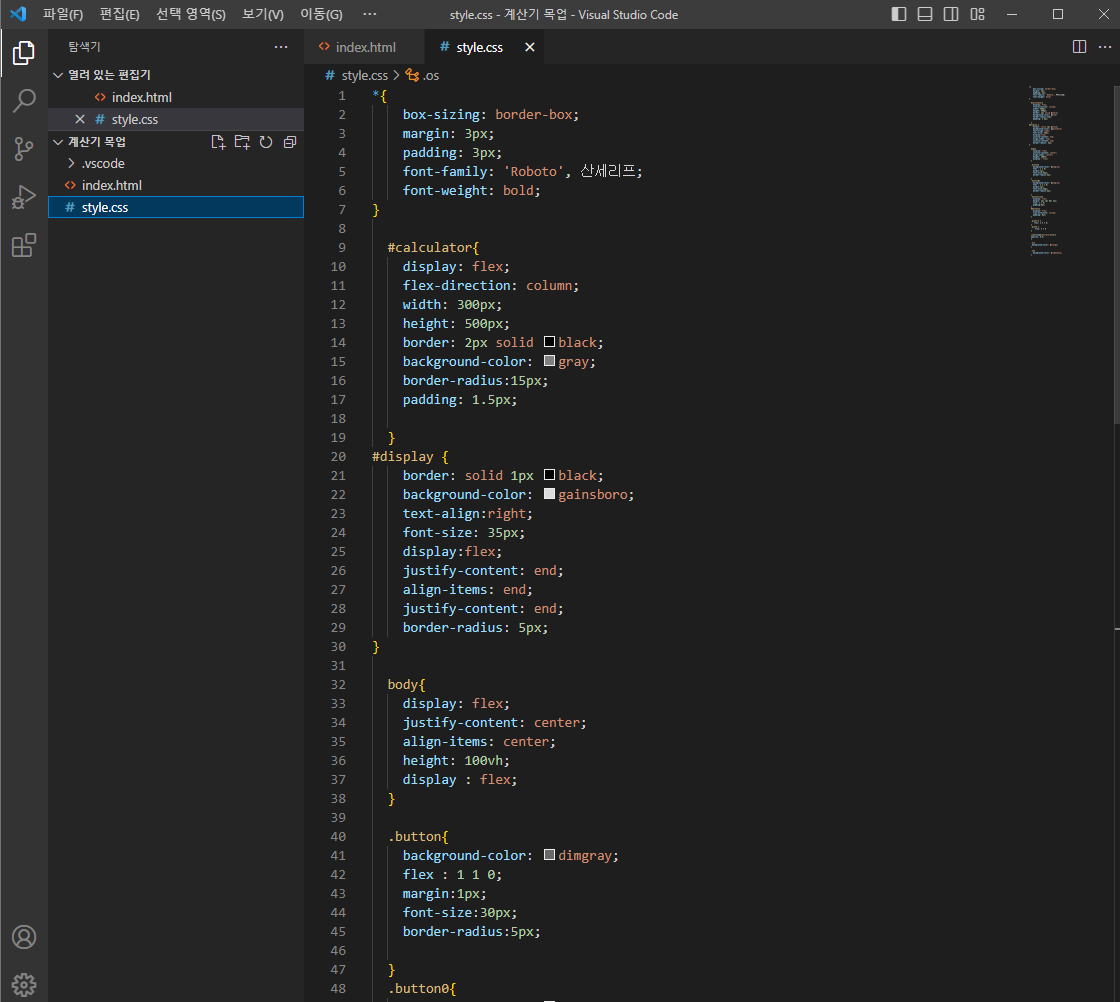
각 클래스의 이름을 'ot' 와 'os'로 분류하였다.
그 후 칙칙했던 계산기에 색깔을 입혀주었다.
그 후에 마우스 커서를 올려 놓으면 색깔이 살짝 변하게 할 수있는
'hover'를 추가하였다.
그 후 버튼들을 크게 감싸고 있던 border를 지움으로써 좀 더 깔끔하게 수정하였다.
그리고 나서 3일차에 배웠던 '구글폰츠'에서
폰트를 import로 가져와서 폰츠를 추가하며
전체 구역의 글씨를 bold로 두껍게 하였다.

마지막으로 부드러운 이미지를 추가하기 위해
각 꼭지점을 둥글게 다듬어줄 필요가 있다고 생각이 들었다.
계산기 전체의 radius는 15px로 설정하였고,
버튼들은 각각 5px로 설정하였다.
※radius는 px을 물론 %로도도 변경가능하다.
이 사진은 수정 후 계산기의 UI이다.

<Visual Studio Code>



ps) 추가적으로 오늘 <input type="button" class="button ot" value="AC"> 같은 코드가 아닌
<button class="ot>AC<button> 으로 대체할 수 있음을 배웠고,
Flexbox에 대해 더 배웠는데 이 점은 아직 부족하기에 더 공부해야 한다고 느꼈다.
'코드스테이츠 프론트과정' 카테고리의 다른 글
| 코드스테이츠 프론트엔드과정 7 [조건문] - 9일차 (0) | 2023.04.19 |
|---|---|
| 코드스테이츠 프론트엔드과정 6 [JavaScript 기초] - 8일차 (0) | 2023.04.18 |
| 코드스테이츠 프론트엔드과정 4 [HTML&CSS 활용] - 4일차 (0) | 2023.04.14 |
| 코드스테이츠 프론트엔드과정 3 [CSS 기초] - 3일차 (0) | 2023.04.13 |
| 코드스테이츠 프론트엔드과정 2 [HTML 기초] - 2일차 (0) | 2023.04.12 |