

package com.fastcampus.ch2;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class HelloServlet extends HttpServlet{
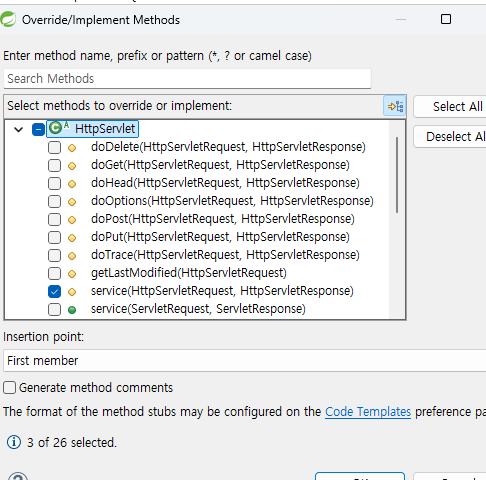
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
super.service(req, resp);
}
@Override
public void destroy() {
// TODO Auto-generated method stub
super.destroy();
}
@Override
public void init() throws ServletException {
// TODO Auto-generated method stub
super.init();
}
}
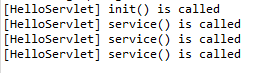
호출이 언제 되는지 확인
package com.fastcampus.ch2;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/hello")
public class HelloServlet extends HttpServlet{
@Override
public void init() throws ServletException {
// 서블릿이 초기화 될 때 자동 호출되는 메서드
// 1. 서블릿의 초기화 작업 담당
System.out.println("[HelloServlet] init() is called");
}
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("[HelloServlet] service() is called");
}
@Override
public void destroy() {
System.out.println("[HelloServlet] destroy() is called");
}
}
init은 처음에만 호출되고 새로고침하면 service는 계속 호출된다.

코드를 수정하고 저장하면 재시작 되므로
destroy가 호출됨


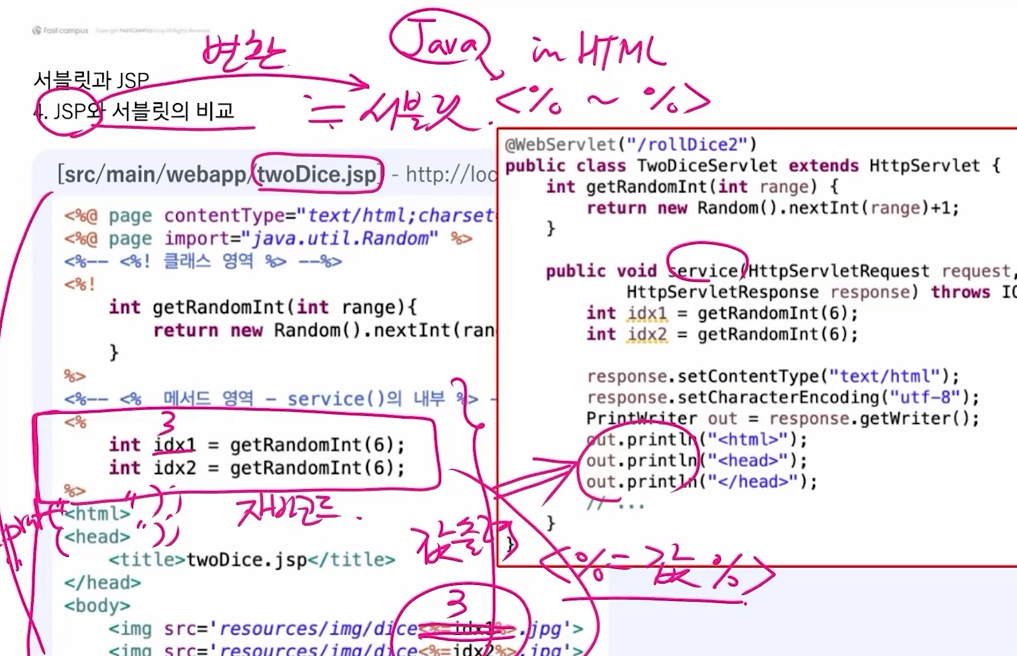
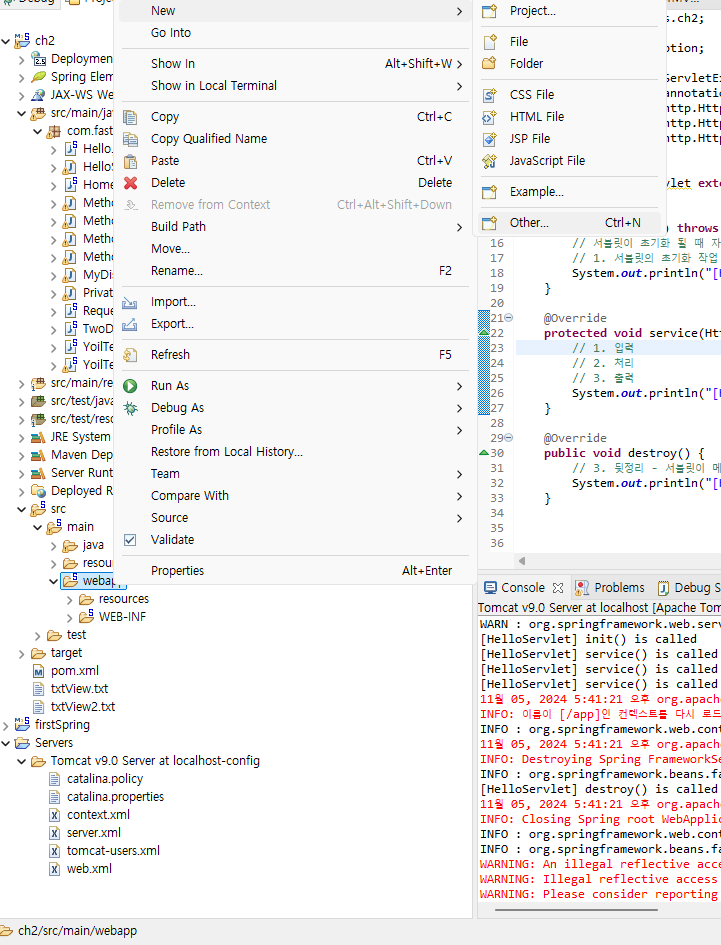
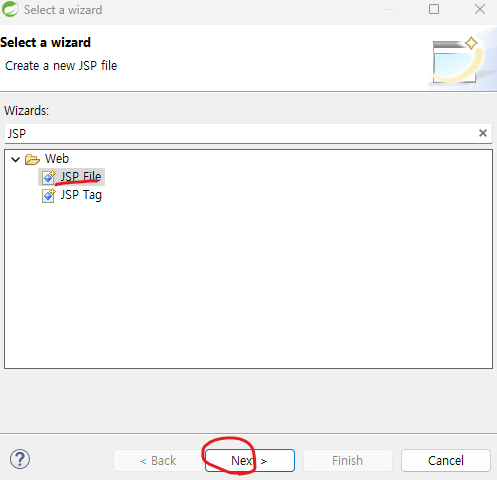
JSP




<%@ page contentType="text/html;charset=utf-8"%>
<%@ page import="java.util.Random" %>
<%-- <%! 클래스 영역 %> --%>
<%!
int getRandomInt(int range){
return new Random().nextInt(range)+1;
}
%>
<%-- <% 메서드 영역 - service()의 내부 %> --%>
<%
int idx1 = getRandomInt(6);
int idx2 = getRandomInt(6);
%>
<html>
<head>
<title>twoDice.jsp</title>
</head>
<body>
<img src='resources/img/dice<%=idx1%>.jpg'>
<img src='resources/img/dice<%=idx2%>.jpg'>
</body>
</html>
별도로 매핑해주지 않아도 jsp는 자동으로 매핑이 된다.


서블릿 : lazy-init
spring : early-init

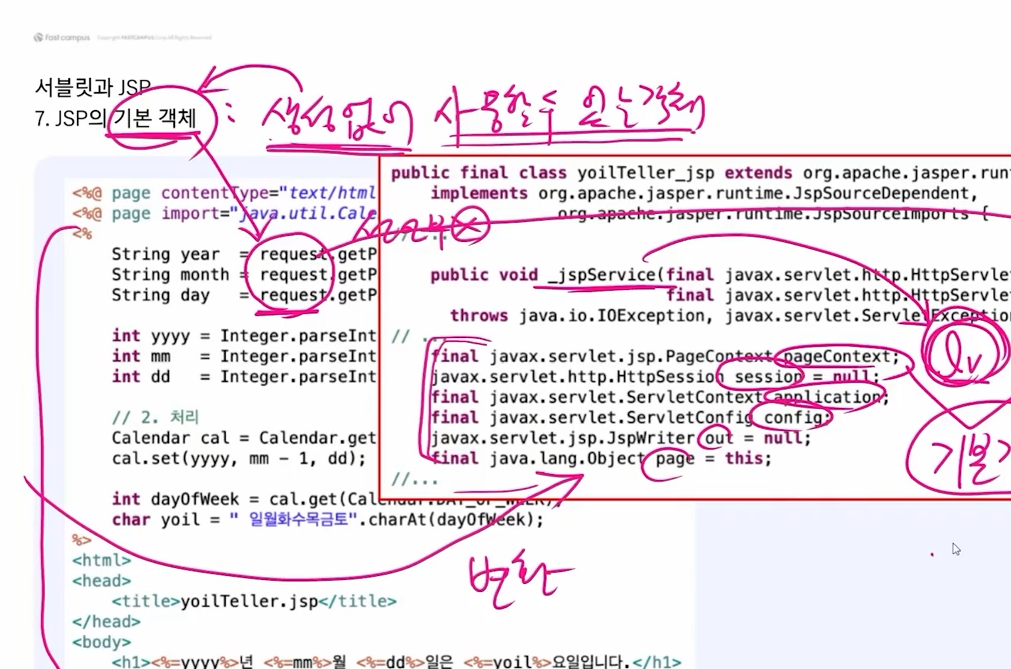
서비스 메서드에 기본으로 생성되어 있는 것들은 사용가능
'Java > 패스트캠퍼스 자바' 카테고리의 다른 글
| [패스트캠퍼스] 서블릿과 JSP (2) (2) | 2024.11.05 |
|---|---|
| [패스트캠퍼스] 서블릿과 JSP (2) (0) | 2024.11.05 |
| [패스트캠퍼스] 관심사의 분리와 MVC패턴 - 원리(1) (2) | 2024.11.03 |
| [패스트캠퍼스]관심사의 분리와 MVC패턴 - 실습 (1) | 2024.11.02 |
| [패스트캠퍼스]텍스트와 바이너리, MIME, Base64 (0) | 2024.10.30 |