우선 한 버튼을 누를때마다 동작을 변화시킬 것이므로
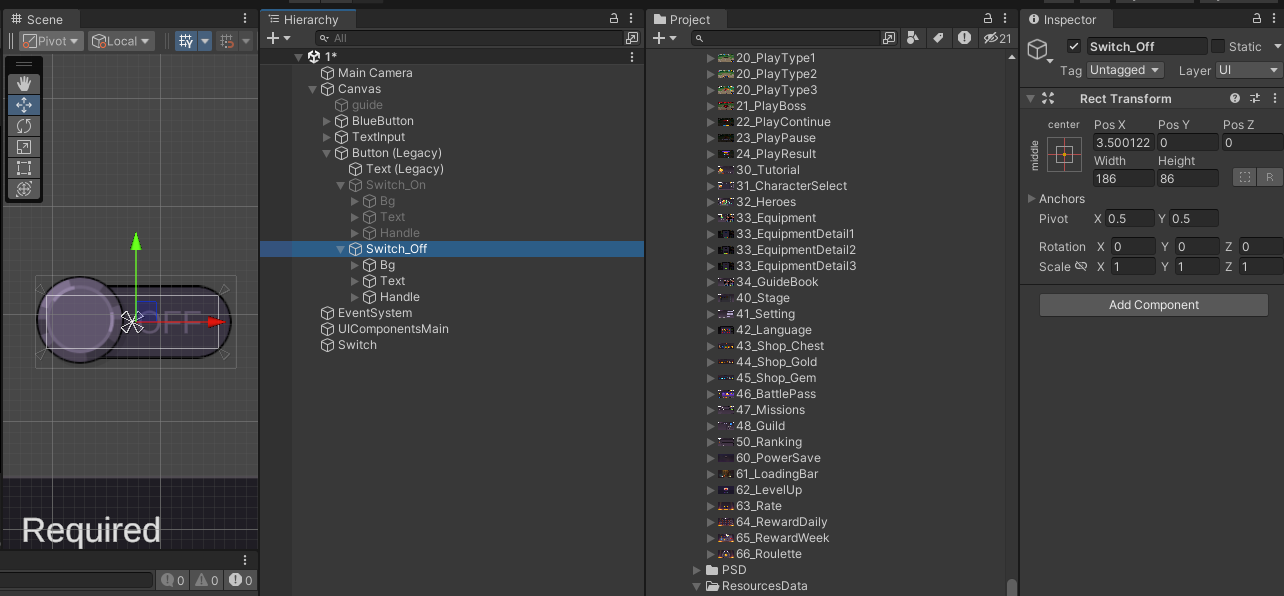
캔버스에 빈 버튼안에 on, off로 나누었다.
텍스트는 보이지 않게 이미지를 껐다.


자리를 잘 잡아주어 이렇게 분류한다.



기본을 켜져있을 때로 주었고
눌렀을 때 !을 사용해서 서로의 이미지를 교차로 보일 수 있게 하였다.
using System.Collections;
using System.Collections.Generic;
using System.Runtime.CompilerServices;
using UnityEngine;
using UnityEngine.UI;
public class Switch : MonoBehaviour
{
[SerializeField] private Button btnSwitch;
[SerializeField] private GameObject btnOn;
[SerializeField] private GameObject btnOff;
private bool isOn = true;
private void Start()
{
btnOn.SetActive(isOn);
btnOff.SetActive(!isOn);
}
private void Update()
{
this.btnSwitch.onClick.AddListener(() => {
OnOff();
});
}
void OnOff()
{
isOn = !isOn;
btnOn.SetActive(isOn);
btnOff.SetActive(!isOn);
}
}
https://docs.unity3d.com/ScriptReference/GameObject.SetActive.html
Unity - Scripting API: GameObject.SetActive
A GameObject may be inactive because a parent is not active. In that case, calling SetActive will not activate it, but only set the local state of the GameObject, which you can check using GameObject.activeSelf. Unity can then use this state when all paren
docs.unity3d.com

'낙서장 > UIUX' 카테고리의 다른 글
| Skill Button (0) | 2024.03.18 |
|---|---|
| Slider (0) | 2024.03.18 |
| Button and Inputfield (0) | 2024.03.18 |
