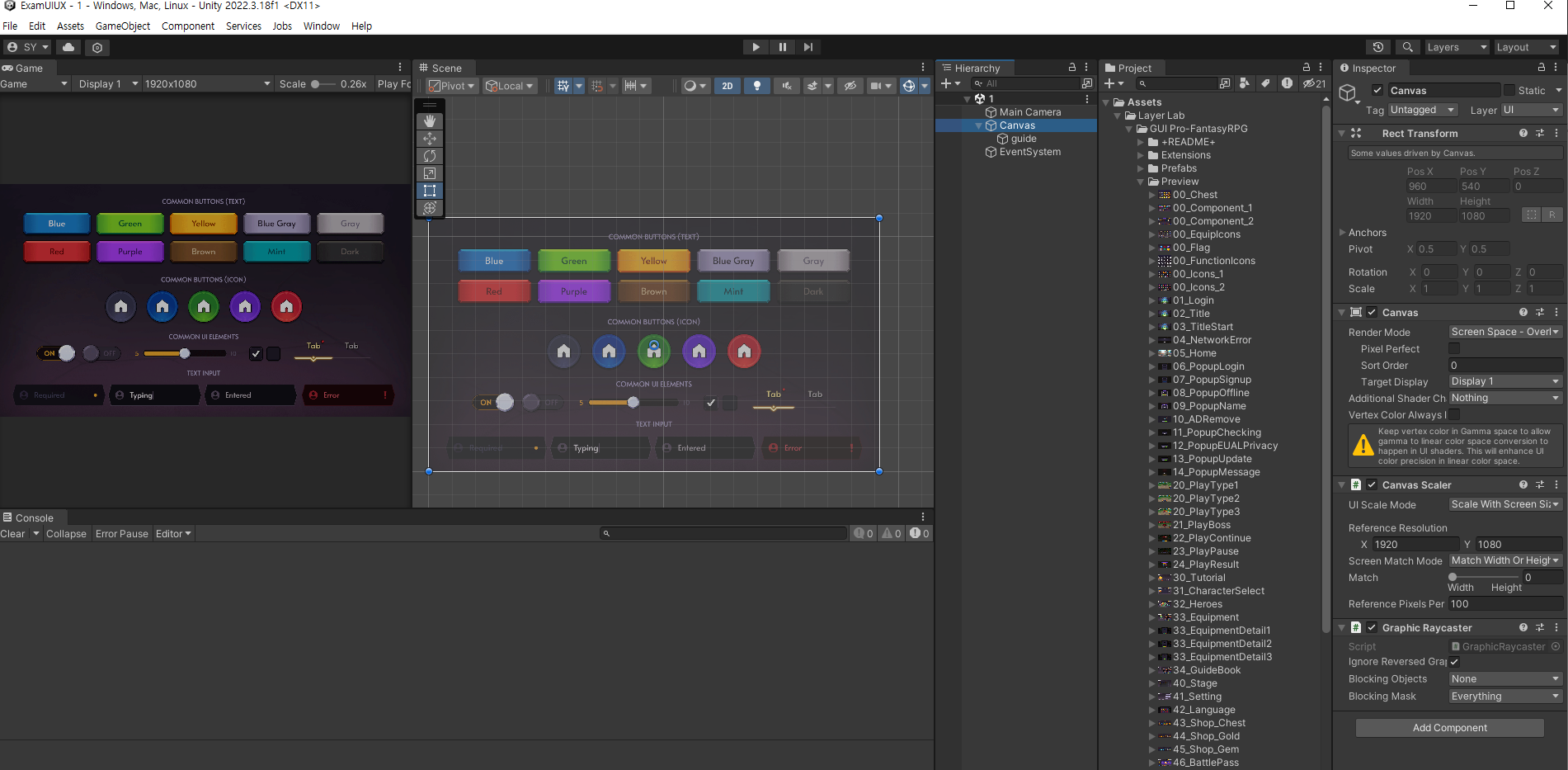
우선 가이드 라인을 캔버스에 적용한후
플레이하는 기계에 따라 유동적으로 변화할 수 있게
스케일모드와 레퍼런스 솔루션을 적용

알베도를 설정하여 가이드라인을 흐리게 설정

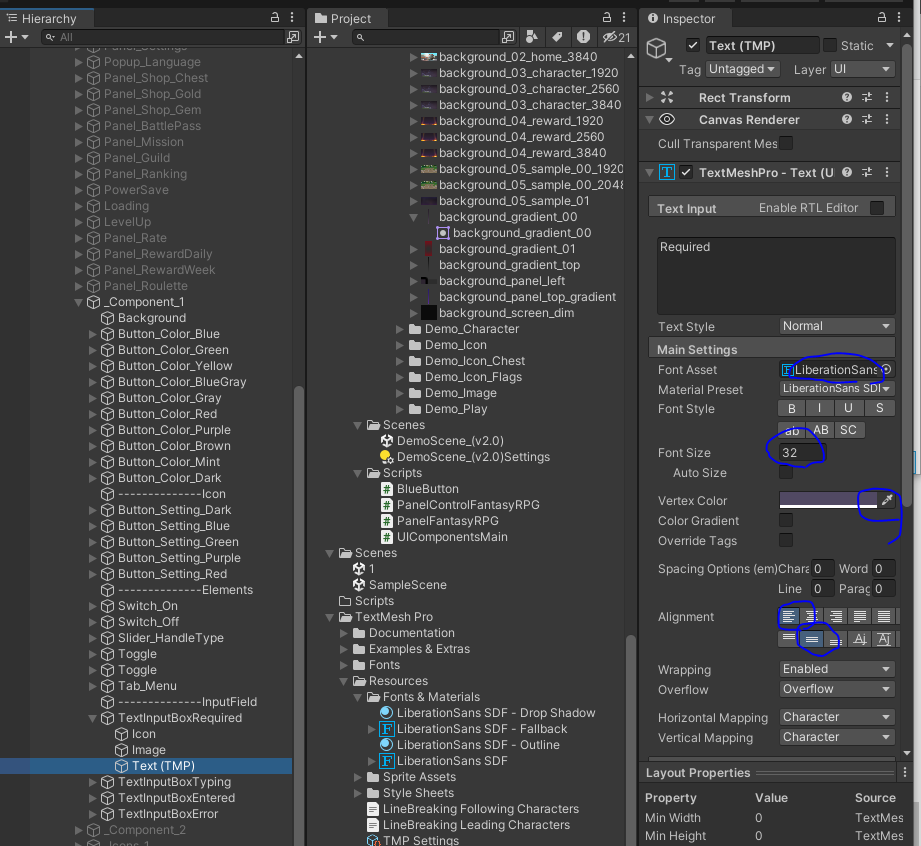
데모씬으로 들어가서 오브젝트들을 하나씩 활성화 시켜본 후 필요한 것을 찾고
그 안에있는 컴포넌트들을 확인해야 한다.


그리고 이런 느낌으로 메모장에 적어둔다.

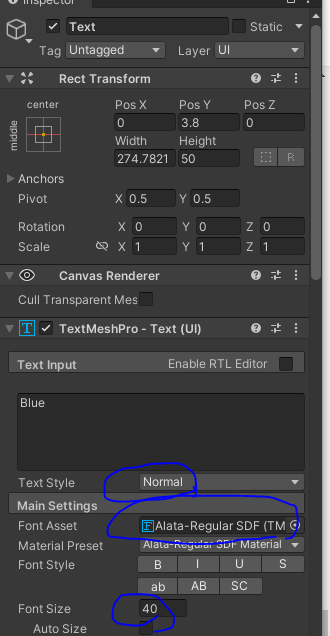
버튼을 만들것인데 TMP로 만들것이다.


https://docs.unity3d.com/Packages/com.unity.textmeshpro@1.0/api/TMPro.TextMeshProUGUI.html
Class TextMeshProUGUI
Class TextMeshProUGUI Inherited Members Namespace: TMPro Assembly : solution.dll Syntax public class TextMeshProUGUI : TMP_Text, ILayoutElement Fields m_subTextObjects Declaration protected TMP_SubMeshUI[] m_subTextObjects Field Value Properties autoSizeTe
docs.unity3d.com
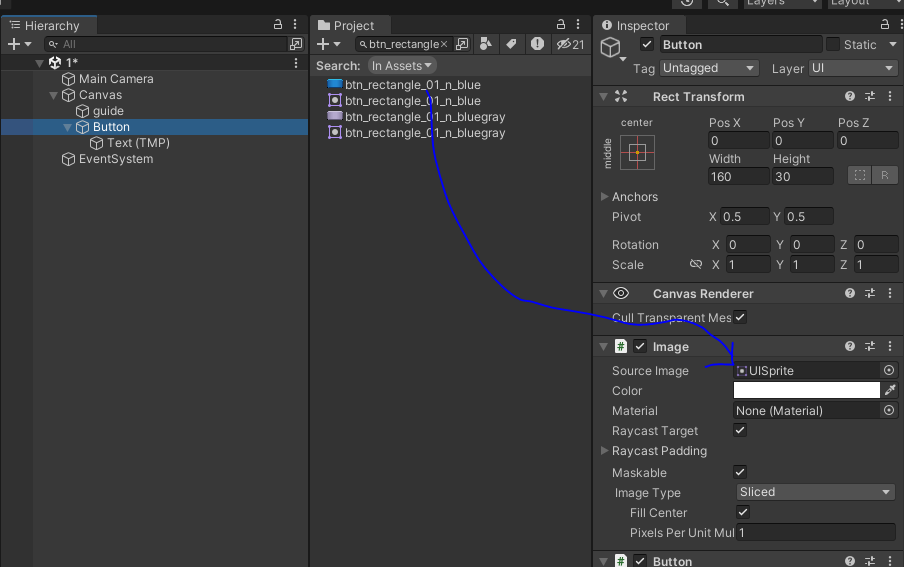
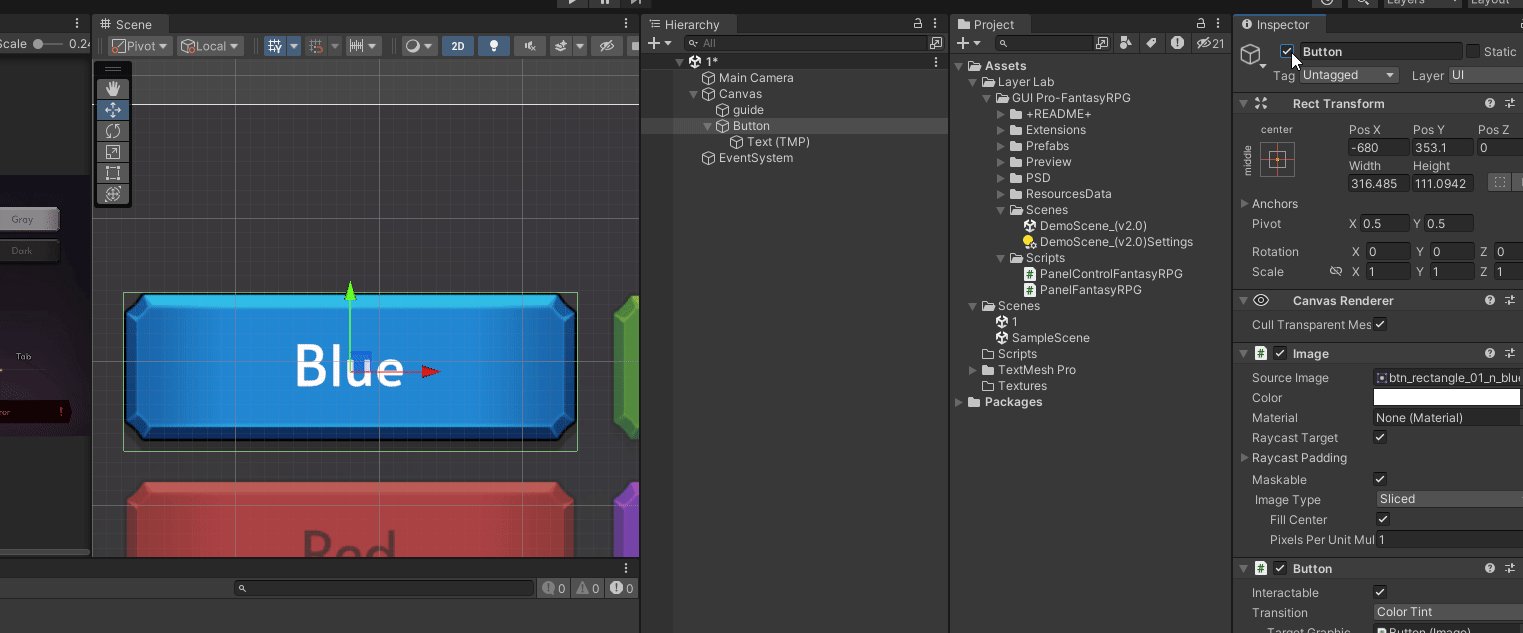
아까 메모장에 적어뒀던걸로 검색해서 이런식으로 assign

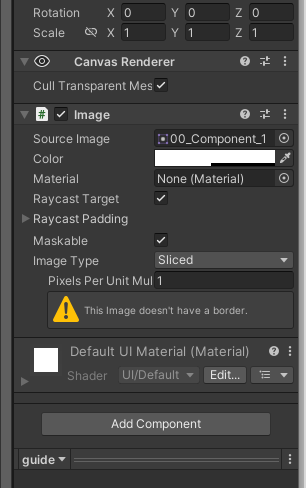
가져오면 이런식으로 sliced가 되있을 것인데 사이즈를 바꿔줄 것이다.

이러면 기본적인 크기가 조절되는데 다시 sliced로 바꿔야 이미지 크기를 조절할때
이미지가 찌그러지는 상황을 방지할 수 있다.
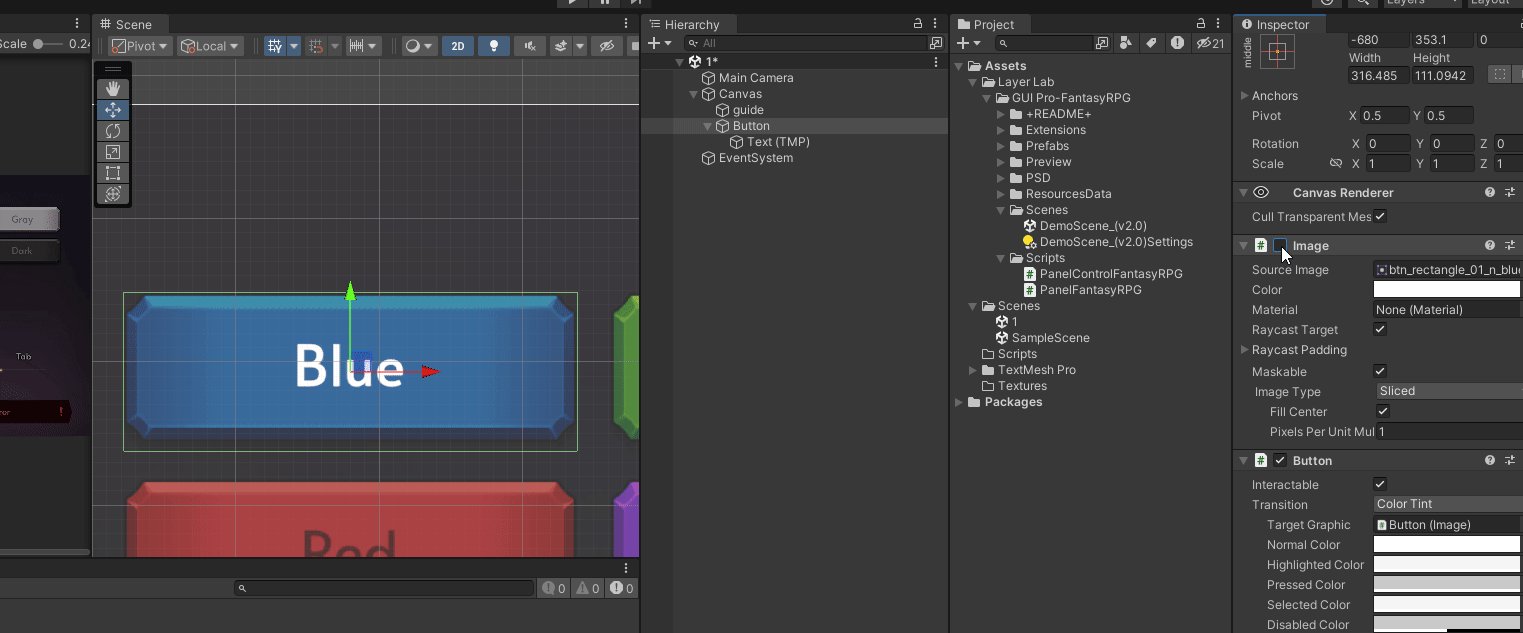
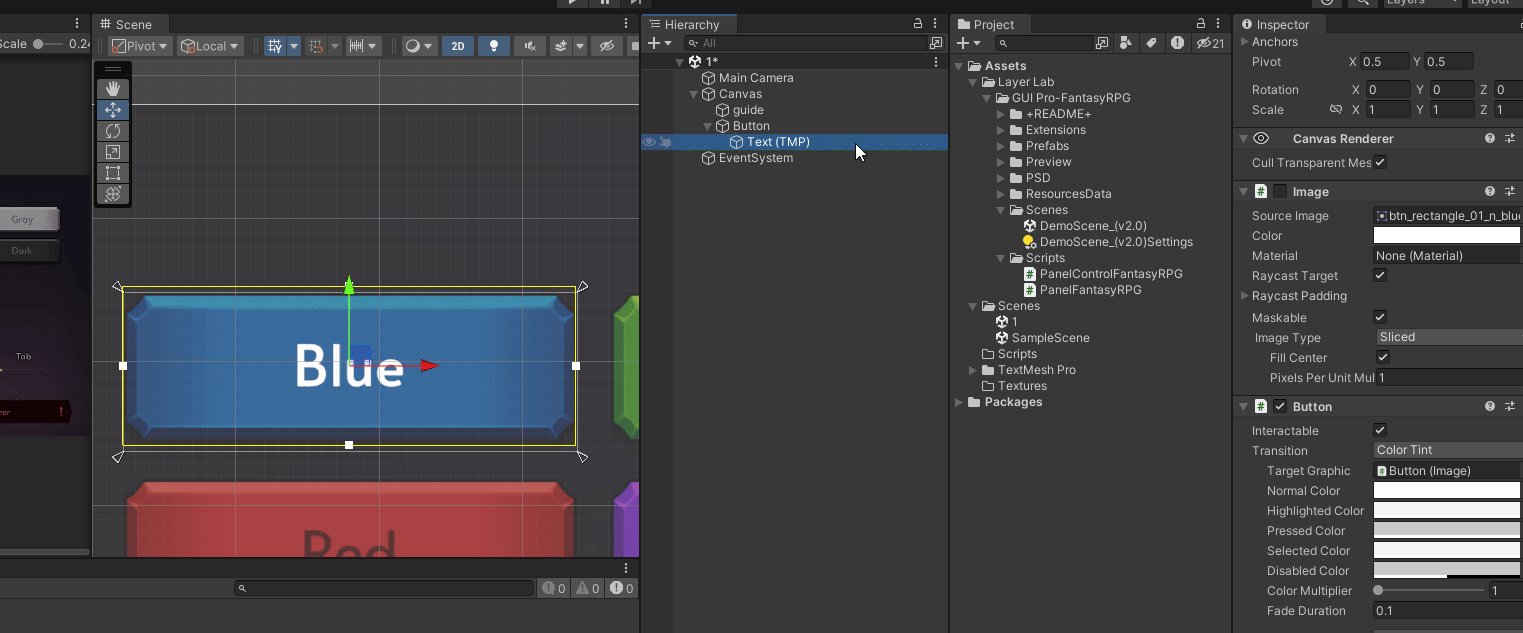
UI를 만들때 기초이자 필수인 과정인데
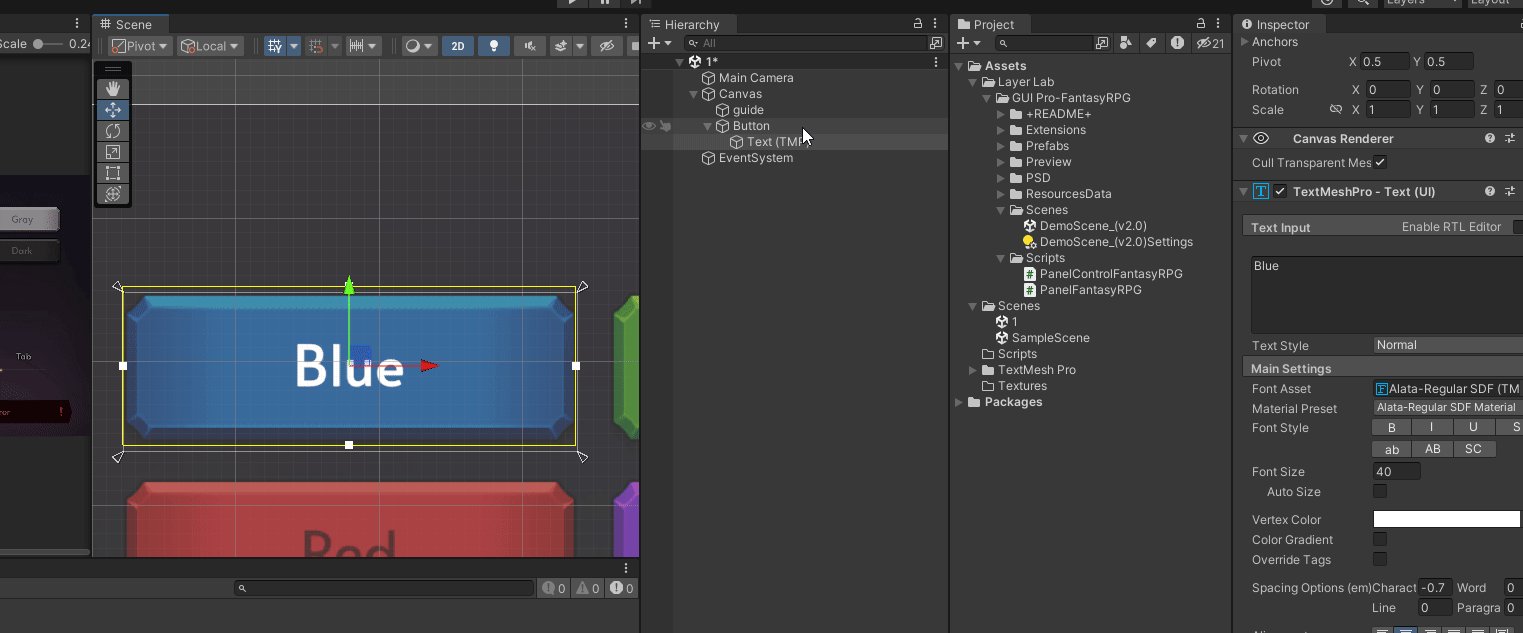
가이드란과 비교해서 그 위해 이미지를 덮고 이미지와 텍스트를껐다켰다하며 실제와 같은지 비교하고 조정한다.
조정할 것으로는 이미지크기, 텍스트, 색상 같은 것들이 있다.

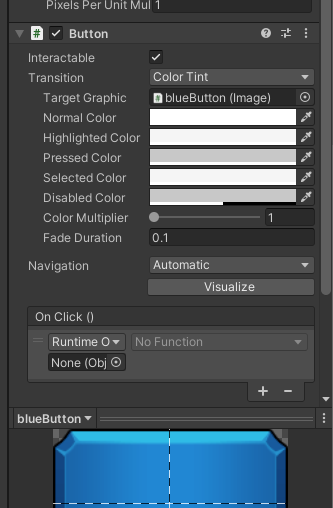
UI들을 관리해줄 빈오브젝트 생성 후 스크립트 어싸인
이런식으로 직접 할당해줄수 있지만 나중에 컴포넌트들이 많으면 관리하기가 힘들고
혹시나 나중에 디자이너들과 협업을 할때 쉽게 건들여질 수 있는 부분으로 권장하지 않는다.

따라서 초기화

이런식으로 인스펙터에서 할당하지 않아도 클릭하면 인지될 수 있도록 코드를 구현할 것이다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class BlueButton : MonoBehaviour
{
[SerializeField] public Button blueButton;
private void Start()
{
this.blueButton.onClick.AddListener(() => {
Debug.Log("Blue Button Clicked!");
});
}
}
이제 Inputfield를 만들 것인데 버튼과 마찬가지로 필요한 텍스쳐들을 찾아낸다.

칼라도 잊지말고 찾자

Allignment는 사실 크게 신경쓰지 않아도 된다.

위에 있는 것들은 버튼을 만들때 필요했던 것들 아래는 이번에 만들 인풋필드에 필요한 것들이다.
.

기존에 인풋필드에서 사용하는 폰트는 한글이 없으므로 설치후
window - textmeshpro - font asset creator
글자는 각 숫자로 정리 되어있는데 이것은 한글 범위를 찾아서 넣어줘고 제너레이트 해야 한다.

https://docs.unity3d.com/Packages/com.unity.textmeshpro@4.0/manual/FontAssetsCreator.html
Font Asset Creator | TextMeshPro | 4.0.0-pre.2
Font Asset Creator The Font Asset Creator converts Unity font assets into TextMesh Pro font assets. You can use it to create both Signed Distance Field (SDF) fonts and bitmap fonts. When you create a new font Asset, TextMesh Pro generates the Asset itself,
docs.unity3d.com
제너레이트 후 세이브

아까는 onClick()를 썼듯이 이번엔 이것을 사용할 것이다.


어싸인
using System.Collections;
using System.Collections.Generic;
using TMPro;
using UnityEngine;
public class InputField : MonoBehaviour
{
[SerializeField] public TMP_InputField inputField;
void Start()
{
this.inputField.onValueChanged.AddListener((word) =>
{
Debug.LogFormat("{0}", word);
});
}
}

이제 입력을 하고 버튼을 누르면 출력되게 할 것이다.
using UnityEngine;
using UnityEngine.UI;
public class BlueButton : MonoBehaviour
{
public Button blueButton;
private ShowText showText;
void Start()
{
this.showText = GetComponent<ShowText>();
blueButton.onClick.AddListener(() =>
{
showText.ShowMessage();
});
}
}
using TMPro;
using UnityEngine;
public class ShowText : MonoBehaviour
{
public TMP_InputField inputField;
public void ShowMessage()
{
Debug.Log(inputField.text);
}
//public void SubscribeToInputFieldChange()
//{
// inputField.onValueChanged.AddListener((word) =>
// {
// });
//}
}
'낙서장 > UIUX' 카테고리의 다른 글
| Skill Button (0) | 2024.03.18 |
|---|---|
| Slider (0) | 2024.03.18 |
| Switch Button (0) | 2024.03.18 |
