VisualStudio Code의 셋업파일을 더블클릭하여 설치 후
Extension을 추가로 설치할 것이다.

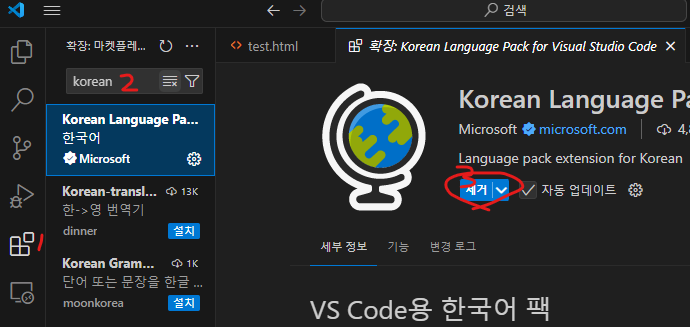
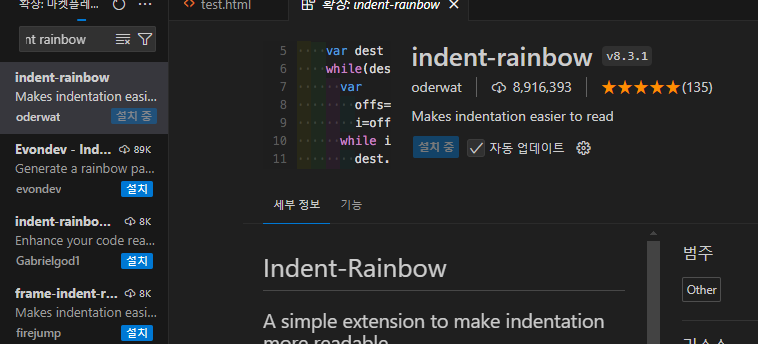
이런식으로 설치 후 제거가 보이면 설치가 완료된 것이다.




이렇게 우선 총 5개를 설치하였다.
Korean, Prettier, Open in browser, indent-rainbow, Auto Rename Tag
깃 설치 중에

이 부분이 master 에서 main으로 바뀌고 있는 추세인데 이것만 체크하고 나머지는 모두 Next 한 후 설치
아파치도 압축을 해제한 후 폴더 그대로 C드라이브로 옮긴다.
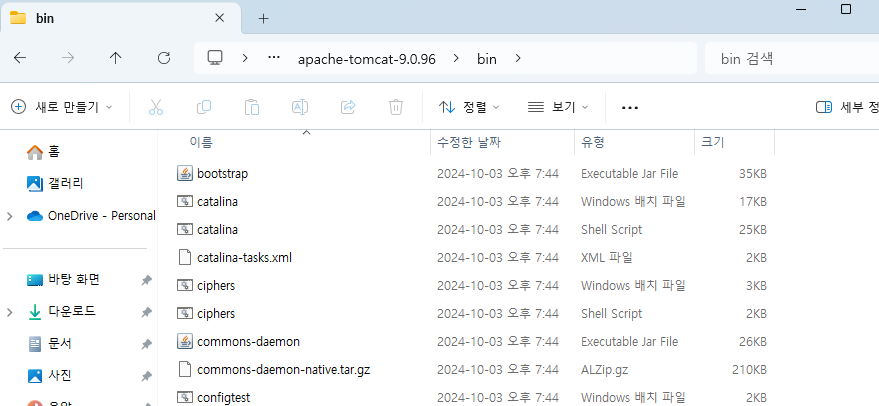
해당 폴더의 bin에 들어가서 폴더 경로를 복사후
cmd에서 cd + 경로 후
startup하면 아래와 같은 창이 열린다.
1080은 1.08초 시간이 들었다는 것이다.
한글


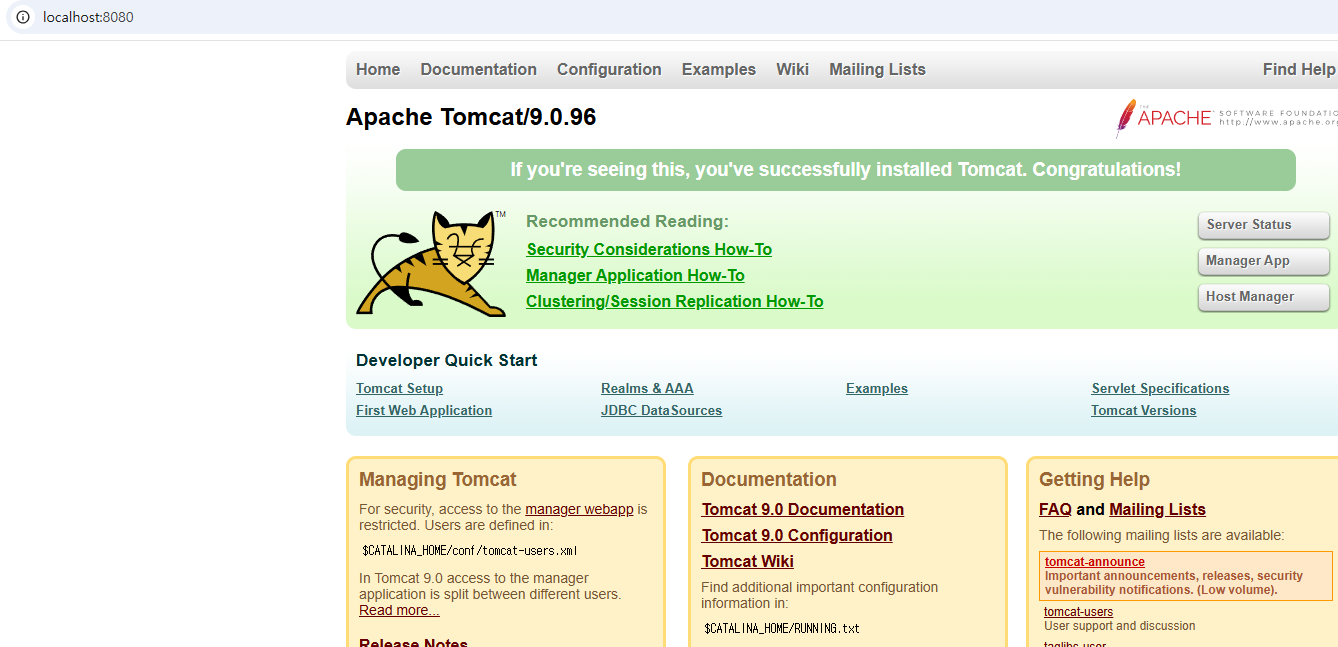
그 후 localhost:8080 으로 들어갔을때 이 화면이 나오면 잘 작동되는 것이다.

이제 마지막으로 STS를 설치할 것인데
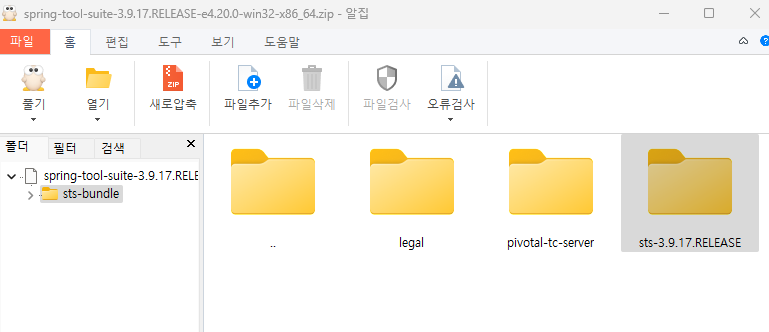
압축파일 안에서 이것을 꺼내어 C드라이브로 옮겨주면 된다.

STS런처를 실행한다.

이 화면이 나오면 성공이다.

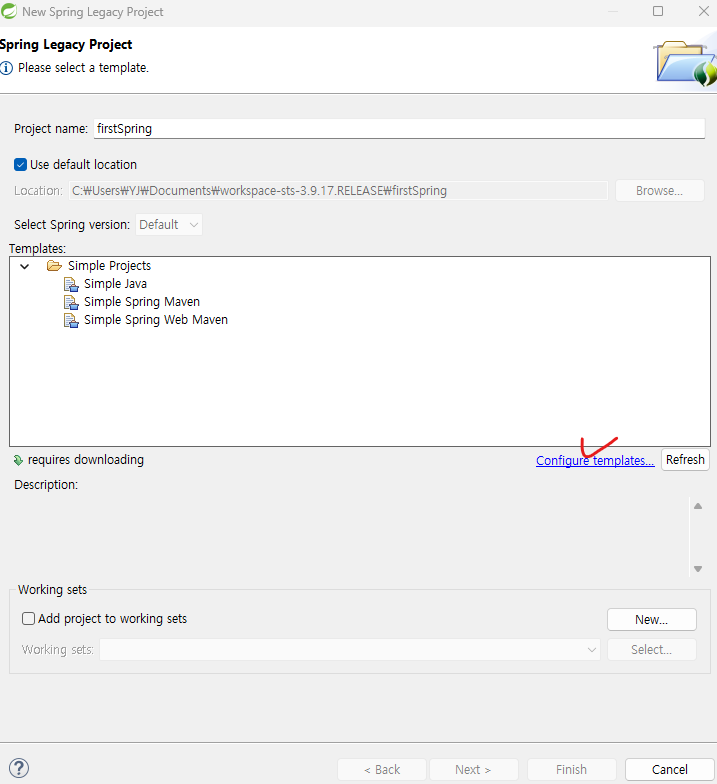
File -> New -> Spring Legacy Project

아래에 템플릿이 다 보이지 않는다면
Configure templates 클릭

가운데 것을 제외 하고 두가지를 Remove 한 후 Apply and Close하면 생긴다고 하는데 필자는 되지 않아서
몇시간 동안 찾아본 결과
몇년 전부터 이 기능을 이제 지원하지 않는다 한다.
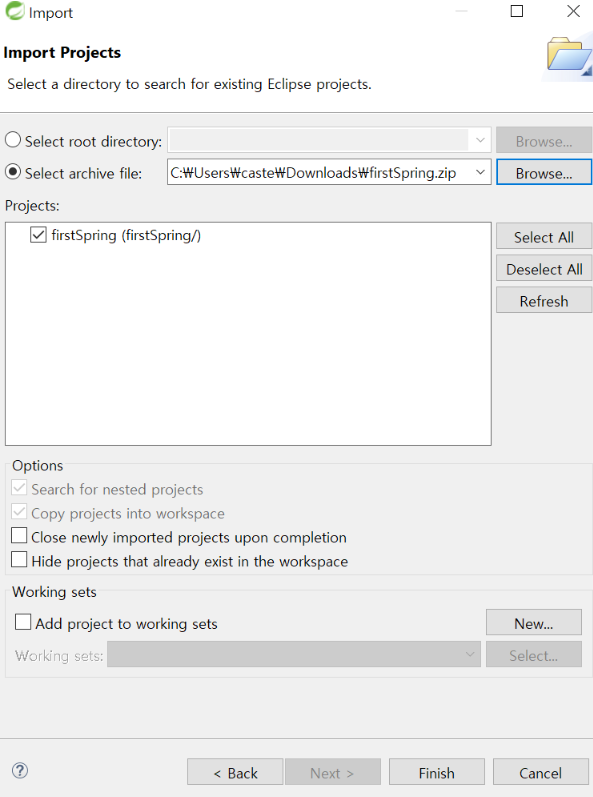
따라서 기존에 빈프로젝트를 만들어 놓은 것을 임포트 해야 한다고 한다.


이러면 생성된다. 아래의 폴더를 설치하자(압축해제X)
이렇게 잘 만들어짐을 확인할 수 있다.

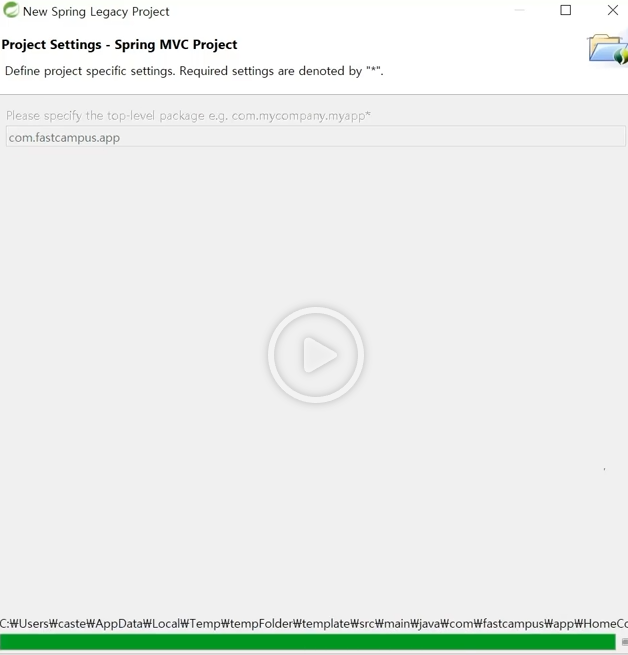
만약 이렇지 않고 원할하게 MVC project를 생성했을 경우
여기에 이런식으로 넣어주면

이렇게 패키지 이름이 만들어진다.

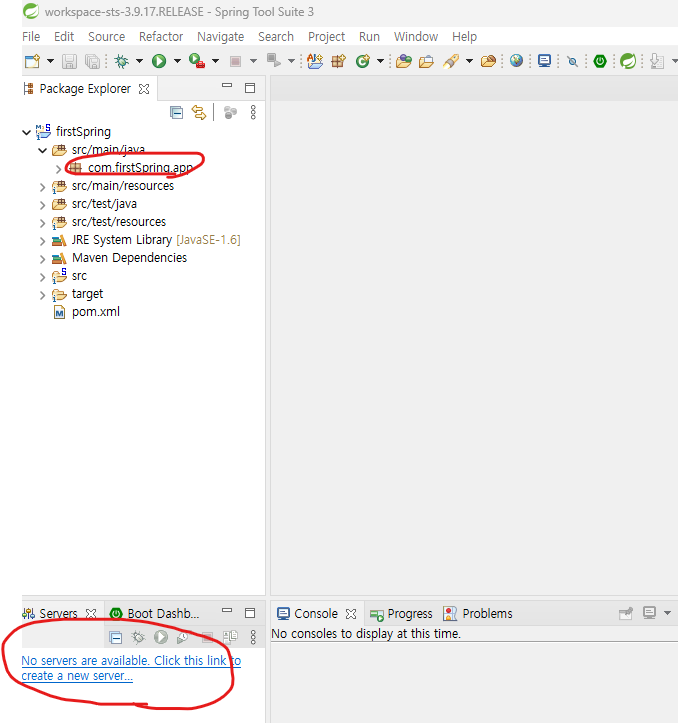
이제 서버를 연결해줄 것이다.
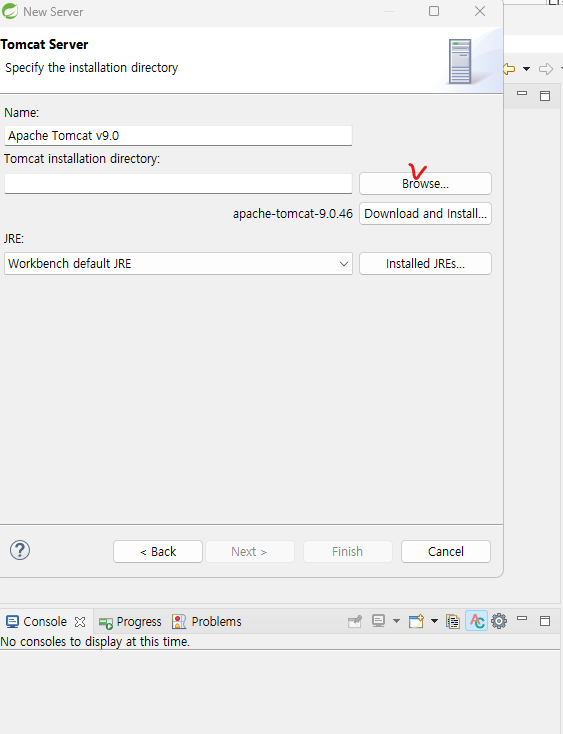
이 아래 버튼을 누르고 tomcat검색후 설치했던 9버전 next


그 후 Finish 하면 완료가 되어 있는 상태


이제 서버를 실행 시켜 볼 것 이다.



한글은 현재 깨지고 현재 시간이 출력된다.
외부 브라우저로 변경할 것이다.
돋보기를 클릭

web browser 선택후 external로 변경 후 chrome을 클릭후 apply


그리고 다시 Run on Server를 하면 Chrome으로 실행됨을 확인 할 수 있다.
'Java > 패스트캠퍼스 자바' 카테고리의 다른 글
| [패스트캠퍼스] Spring MVC project 복사하여 새로 만들기 (0) | 2024.10.28 |
|---|---|
| [패스트캠퍼스]AWS서버 구축하기 (4) | 2024.10.27 |
| [패스트캠퍼스]자바 개발 도구 설치 (1) | 2024.10.26 |
| [패스트캠퍼스] 자바 foreach문 (0) | 2024.10.07 |
| [패스트캠퍼스] 자바 scan (1) | 2024.10.02 |