TypeScript 프로젝트 환경 구성하기
1. 프로젝트 폴더 생성
2. 폴더 안으로 이동
mkdir (폴더명)
cd (폴더명)
2. 새로운 프로젝트 초기화
npm init -y
3. 프로젝트 내부에서 npm을 사용할 준비가 되었으므로, 이제 TypeScript를 설치
npm install typescript --save-dev
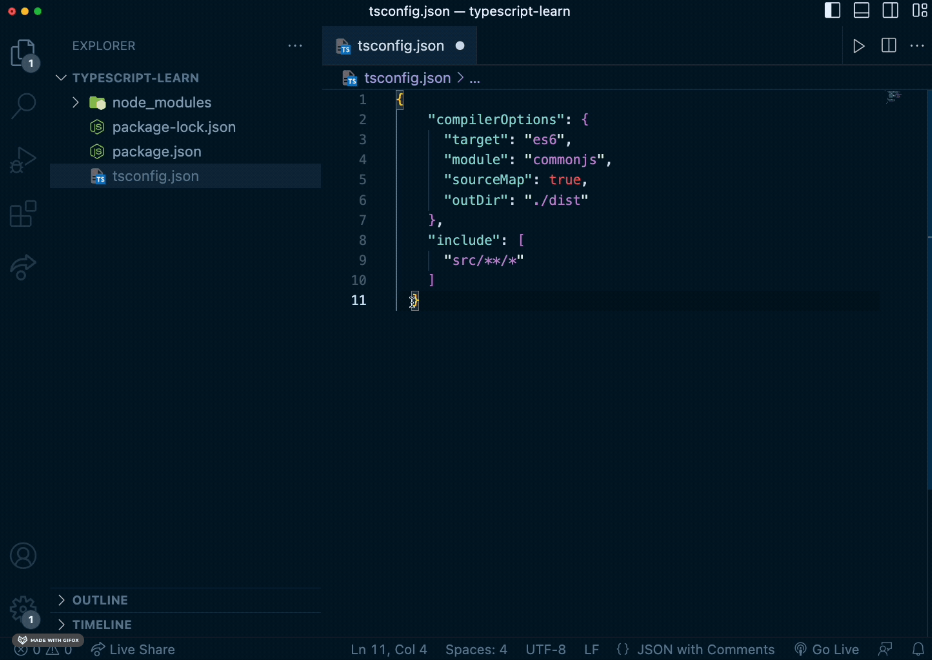
4. 프로젝트 루트 디렉토리에 tsconfig.json 파일을 생성, 이어 밑의 내용을 붙이기

5. 이제 src 폴더 밑에 TypeScript 언어로 된 파일을 작성 가능
src 폴더에 index.ts 파일을 만들어서 TypeScript 코드를 작성

6. 만약 TypeScript 언어를 JavaScript로 컴파일한 결과를 확인하고 싶다면 아래와 같은 명령어를 터미널에 입력
npx tsc --project ./tsconfig.json명령어를 터미널에 입력하면 위와 같이 컴파일 된 결과가 dist 폴더에 들어가게 됨
TypeScript ESLint와 Prettier 설정하기
TypeScript는 2020년까지만 TSLint를 지원하고, 이후부터는 typescript-eslint를 사용해야 한다.
만일 TypeScript 프로젝트에서 ESLint나 Prettier를 사용하고 싶다면, 아래의 안내를 따른다.
1. VSCode 에디터를 사용할 것이므로, 확장 프로그램인 ESLint를 설치
2. 그리고 VSCode 에디터에 다음 설정을 적용, 이동하는 명령어 cmd + shift + p
{
// ...
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.alwaysShowStatus": true,
"eslint.workingDirectories": [
{"mode": "auto"}
],
"eslint.validate": [
"javascript",
"typescript"
],
}위의 내용은 사용자 설정에 넣어야 하며, 기존에 설치한 확장 프로그램들이 있다면 안이 채워져 있을 수 있다.
채워져 있다면 그 밑에 바로 내용을 넣어주면 된다.
3. 마지막으로 VSCode 에디터 설정 중 format on save가 설정되어 있는지 확인하고, 되어 있다면 설정을 해제
설정으로 이동하는 명령어는 cmd + ,
4. 이서서 Prettier 확장 프로그램도 설치
이어 몇 가지 필요한 라이브러리를 설치
npm i -D eslint prettier eslint-plugin-prettier @typescript-eslint/eslint-plugin @typescript-eslint/parser
6. 프로젝트 폴더 밑에 .eslintrc.js 파일을 만들고 이하 내용을 붙여 넣는다.
module.exports = {
root: true,
extends: [
'plugin:@typescript-eslint/eslint-recommended',
'plugin:@typescript-eslint/recommended',
],
plugins: ['prettier', '@typescript-eslint'],
rules: {
'prettier/prettier': [
'error',
{
doubleQuote: true,
tabWidth: 2,
printWidth: 80,
bracketSpacing: true,
arrowParens: 'avoid',
},
],
'@typescript-eslint/no-explicit-any': 'off',
'@typescript-eslint/explicit-function-return-type': 'off',
'prefer-const': 'off',
},
parserOptions: {
parser: '@typescript-eslint/parser',
},
};해당 파일 내부에는 prettier와 typescript-eslint에 대한 설정이 되어 있다.
rules 프로퍼티 내에 작성이 되어 있는 내용들은 옵션이며,
또한 필요하다면 React와 같은 라이브러리에도 해당 eslint가 적용될 수 있도록
env 같은 프로퍼티를 추가적으로 작성할 수 있다.
따라서 개발자의 취향에 따라 eslint 설정은 천차만별일 수 있다.
'코드스테이츠 프론트과정' 카테고리의 다른 글
| 나의 CRUD 애플리케이션 기획하기 (feat. 피그마) (0) | 2023.07.06 |
|---|---|
| [사용자 친화 웹] 웹 표준 & 접근성 (0) | 2023.06.28 |
| [React] 상태 관리 (0) | 2023.06.23 |
| [사용자 친화 웹] UI/UX -2 (0) | 2023.06.13 |
| [사용자 친화 웹] UI/UX -1 (2) | 2023.06.13 |