




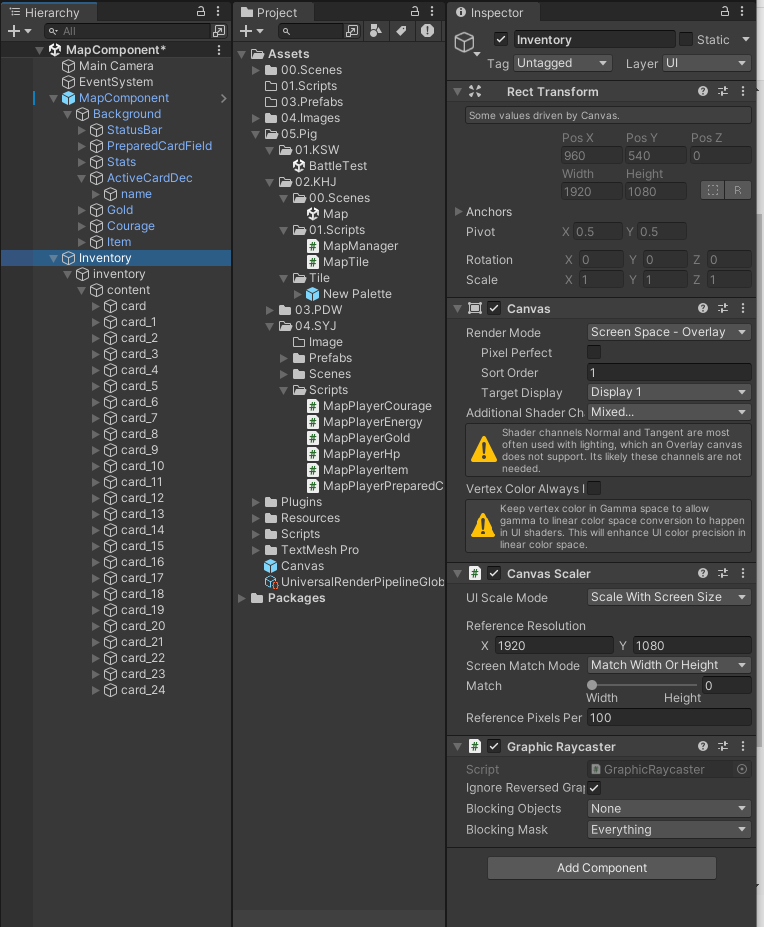
1. 인벤토리 영역 지정
2. 빈 오브젝트(content) 생성 후, 좌상단 (Alt + Shift) 앵커 프리셋 설정
3. 이미지(InvenCell) 생성 후, 앵커 프리셋 좌상단 (Alt + Shift) 설정
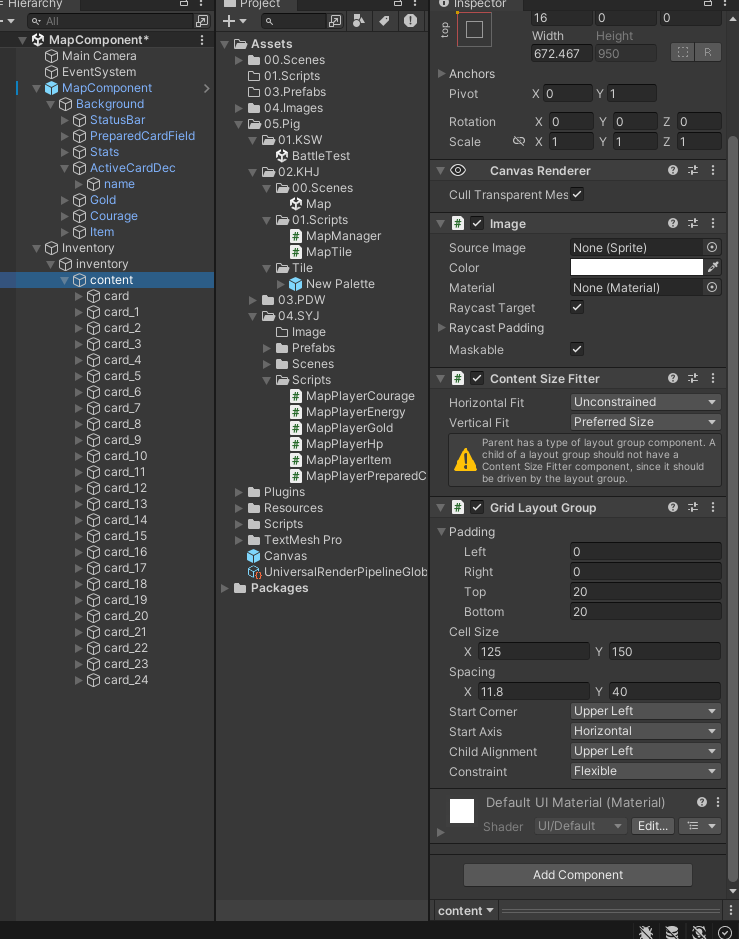
4. Guide의 Cell 하나 크기 만큼으로 Cell 크기 설정
5. Width, Height 각각 크기 설정
6. Content에 Content Size Fitter, Grid Layout Group 컴포넌트 추가
7. InvenCell을 (Ctrl + D)로 여러개 복사한 후, Cell 과 Cell 사이 간의 Space(공간) 설정
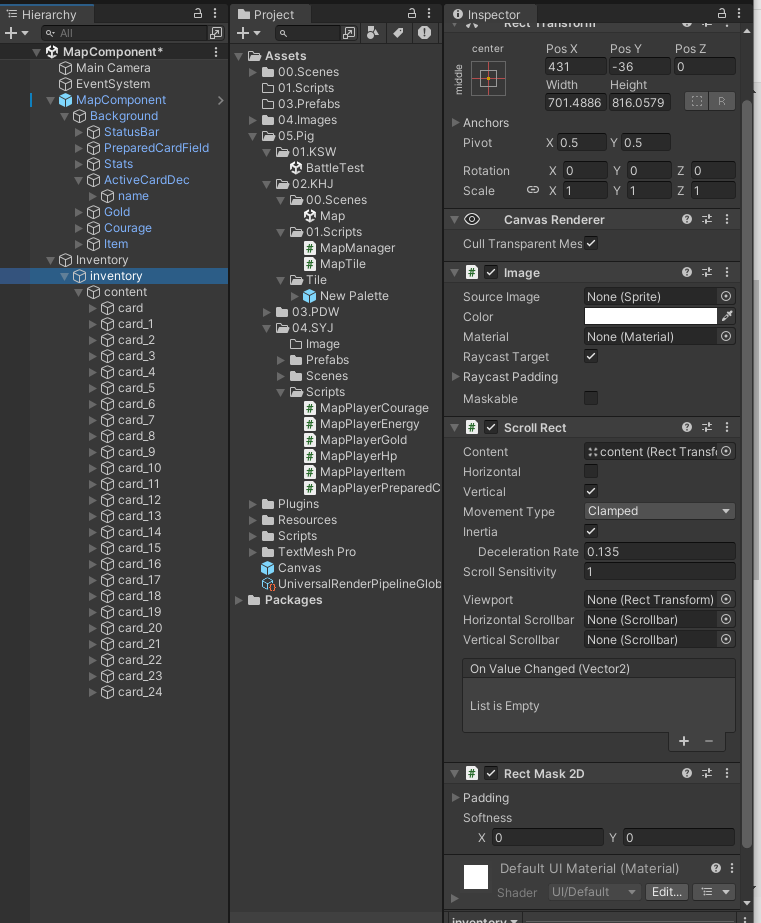
8. UIInvenScrollView의 Scroll Rect의 Content에 Content를 연결하고 Horizontal 체크 해제
9. 씬 실행 후, 스크롤 뷰가 제대로 작동하는지 확인
10. ScrollVIew에 Rect Mask 2D 컴포넌트 추가
11. 수량 표시를 위해 텍스트(Text - Text Mesh Pro) 생성 후, 위치/크기 설정
12. Frame과 Icon 설정
13., ScrollView-Scroll Rect의 Movement Tyoe을 Clamped로 설정
※ 스크롤바를 경직하게 하고 싶지 않으면 Clamped 대신에 Elastic사용
'Project > Skill Steal Girl' 카테고리의 다른 글
| [SSG] 최종프로젝트 프로토타입 - Instantiate Data Image 중복 삭제 (0) | 2024.05.10 |
|---|---|
| [SSG] 최종프로젝트 프로토타입 - Instantiate Data Image (0) | 2024.05.09 |
| [SSG] 최종프로젝트 프로토타입 - Instantiate in parent place (0) | 2024.05.02 |
| [SSG] 최종프로젝트 프로토타입 - 데이터 불러오기 및 인벤토리 팝업 (0) | 2024.05.01 |
| [SSG] 최종프로젝트 프로토타입 - 맵 컴포넌트 UI 제작 (0) | 2024.05.01 |
