[사용자 친화 웹] UI/UX -1
UI(User Interface, 사용자 인터페이스)
사람들이 컴퓨터와 상호 작용하는 시스템
화면상의 그래픽 요소 외에도, 키보드, 마우스 등의
물리적 요소도 컴퓨터와 상호 작용하기 위한 시스템이므로 UI
GUI(Graphical User Interface, 그래픽 사용자 인터페이스)
사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경
UX(User Experience, 사용자 경험)
사용자가 어떤 시스템, 제품, 서비스를 직•간접적으로 이용하면서 느끼고 생각하는 총체적 경험
※UX는 UI를 포함
기본 계산기 애플리케이션을 생각해 보자.
특별히 보기 싫다거나, 보기 좋은 디자인의 UI는 아니다.
오히려 투박하다면 투박한 디자인이다.
하지만 계산기의 기능을 제대로 제공한다는 점에서 UX는 훌륭합니다.
꼭 좋은 UX가 좋은 UI를 의미하지 않음을 보여준다.

정리하자면, UI와 UX는 서로 다르지만 떼려야 뗄 수 없는 관계이며, 서로를 보완하는 역할
UI 디자인 패턴
모달 (Modal) :
기존에 이용하던 화면 위에 오버레이 되는 창 닫기 버튼, 혹은 모달 범위 밖을 클릭하면 모달이 닫히는 것이 일반적이며,모달을 닫기 전에는 기존 화면과 상호작용할 수 없다.

토글 (Toggle):
토글은 On/Off를 설정할 때 사용하는 스위치 버튼
색상, 스위치의 위치, 그림자 등의 시각적 효과를 주어 사용자가 토글의 상태를 직관적으로 알 수 있게 만들어야 함.
보통 On/Off와 같이 두 개의 옵션이 있을 때 사용하지만, 여러 개의 옵션이 있을 때에도 토글을 사용할 수 있다.
단, 이때에도 어느 옵션이 선택되어 있는지 직관적으로 알 수 있어야 하며,
옵션의 개수가 너무 많다면 탭을 사용하는 것을 고려해야 한다.

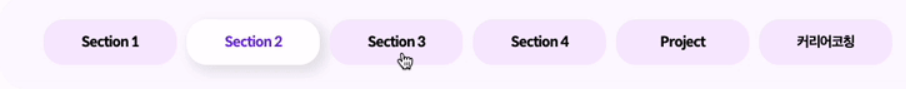
탭 (Tab):
콘텐츠를 분리해서 보여주고 싶을 때 사용하는 UI 디자인 패턴
가로로 한 줄로 배열된 형태가 가장 흔하지만, 세로로 배열하거나 여러 줄로 배열할 수도 있다.
단, 각 섹션의 이름이 너무 길지 않아야 하고,
섹션의 구분이 명확해야 하며,
현재 어떤 섹션을 보고 있는지 표시해 주어야 한다.

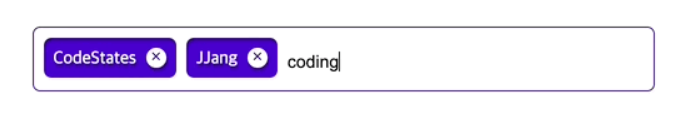
태그 (Tag):
콘텐츠를 설명하는 키워드를 사용해서 라벨을 붙이는 역할
사용자들은 자신이 작성한 콘텐츠에 태그를 붙임으로써 콘텐츠를 분류할 수 있고,
태그를 사용하여 관련 콘텐츠들만 검색할 수도 있다.

자동완성 (Autocomplete):
사용자가 내용을 입력 중일 때 사용자가 입력하고자 하는 내용과 일치할 가능성이 높은 항목을 보여주는 것
사용자가 정보를 직접 입력하는 시간을 줄여주고, 정보를 검색할 때 많이 사용

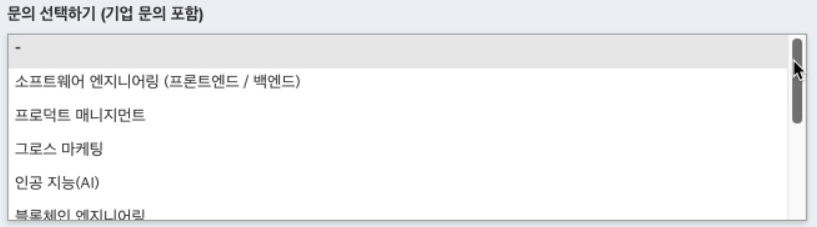
드롭다운 (Dropdown):
선택할 수 있는 항목들을 숨겨놓았다가, 펼쳐지면서 선택할 수 있게 해주는 UI 디자인 패턴
객관식 문제의 선택지와 비슷한 개념
보통 화살표 버튼을 누르면 펼쳐지게 만들지만, 그냥 마우스를 올려놓아도 펼쳐지게 만들 수도 있다.
중요한 것은 사용자가 자신이 선택한 항목을 정확히 알 수 있게 만드는 것

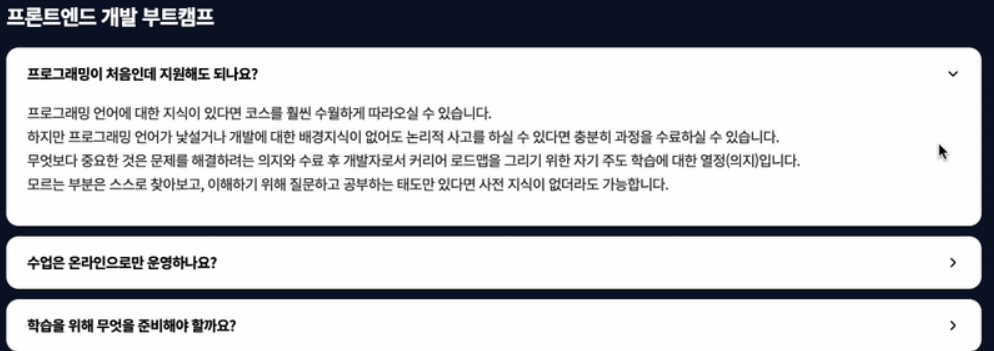
아코디언 (Accordion):
접었다 폈다 할 수 있는 컴포넌트로, 보통 같은 분류의 아코디언을 여러 개 연속해서 배치
기본적으로는 화면을 깔끔하게 구성하기 위해서 사용하며,
트리 구조나 메뉴바로 사용할 경우에는 상하 관계를 표현하기 위해서 사용하는 경우가 많고,
콘텐츠를 담는 용도로 사용할 때에는 핵심 내용을 먼저 전달하려는 목적을 가질 때가 많다.

캐러셀 (Carousel):
공항의 수하물 컨베이어 벨트, 또는 회전목마라는 뜻의 영단어로,
컨베이어 벨트나 회전목마처럼 빙글빙글 돌아가면서 콘텐츠를 표시해 주는 UI 디자인 패턴

페이지네이션 (Pagination):
한 페이지에 띄우기에 정보가 너무 많은 경우, 책 페이지를 넘기듯이 번호를 붙여 페이지를 구분해 주는 것
사용자가 원하는 페이지로 바로바로 접근할 수 있다는 장점이 있지만,
페이지를 넘기기 위해서는 잠시 멈춰야 하기 때문에 매끄러운 사용자 경험과는 거리가 멀 수 있다는 단점도 있다.

무한 스크롤 (Infinite Scroll, Continuous Scroll):
페이지네이션과 마찬가지로 한 번에 띄우기엔 정보가 너무 많을 때 사용하는 UI 디자인 패턴
페이지네이션과 같이 잠시 멈춰서 페이지를 선택할 필요가 없기 때문에 보다 더 매끄러운 사용자 경험을 제공합니다. 하지만 콘텐츠의 끝이 어딘지 알 수 없다는 점, 지나친 콘텐츠를 찾기 힘들다는 점 등의 단점도 있다.
보통 페이지의 맨 아래에 도달하면 추가 콘텐츠를 로드해 오는 방식으로 만든다.
처음부터 모든 콘텐츠를 로드해 온 후 조금씩 보여주는 방식으로 구현하는 것은
진정한 의미의 무한 스크롤이라고 할 수 없으므로 주의해야 한다.

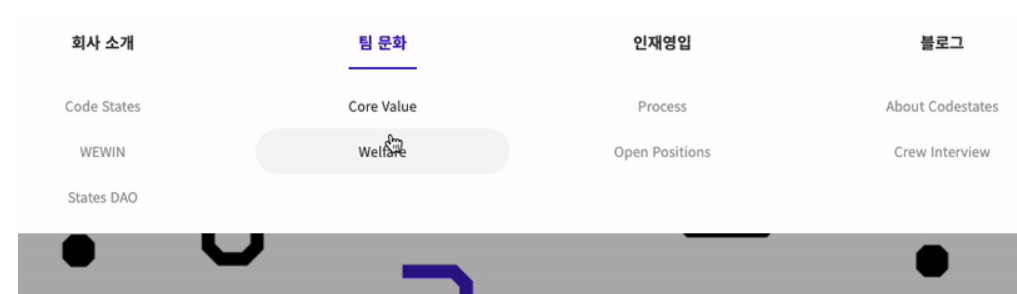
GNB (Global Navigation Bar), LNB (Local Navigation Bar):
GNB(Global Navigation Bar)는 어느 페이지에 들어가든 사용할 수 있는 최상위 메뉴,
LNB(Local Navigation Bar)는 GNB에 종속되는 서브 메뉴 혹은 특정 페이지에서만 볼 수 있는 메뉴
예시에서는 탭 형식으로 최상단에 위치한 메뉴가 GNB, 마우스를 올렸을 때 드롭다운 형식으로 내려오는 서브 메뉴가 LNB
GNB는 말했듯이 어느 페이지에 있든 사용할 수 있도록 항상 동일한 위치에 있어야 한다.
GNB가 있다 없다 한다거나 위치가 자꾸 변하면 사용자 경험에 악영향을 줄 수 있다.

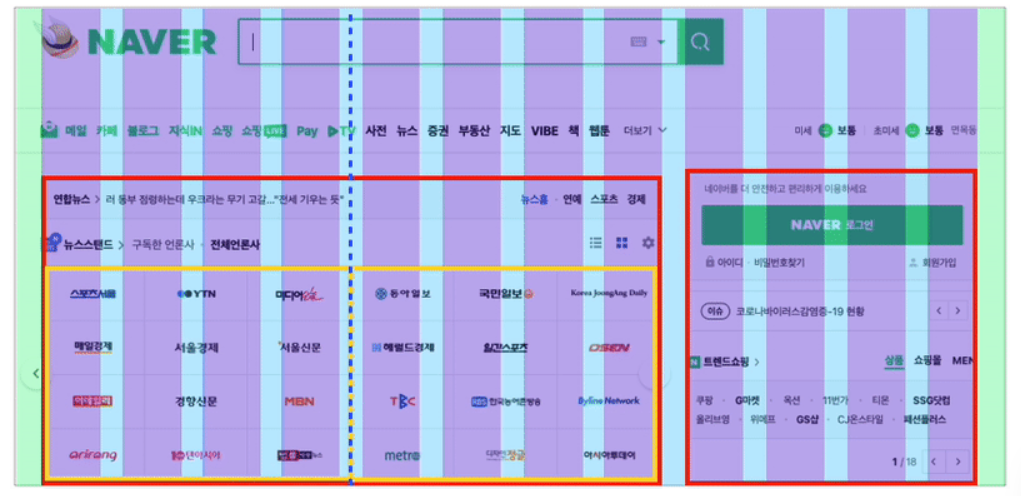
그리드 시스템 (Grid System)

Margin :
화면 양쪽의 여백
Column :
콘텐츠가 위치하게 될 세로로 나누어진 영역
(표준적으로 휴대폰에서 4개, 태블릿에서 8개, PC에서는 12개의 컬럼)
상대 단위를 사용하여 콘텐츠가 창 크기에 맞춰서 크기가 변하도록 설정하는 것이 좋다.
기기마다 화면의 크기가 조금씩 다르고, 브라우저의 크기를 사용자 마음대로 바꿀 수도 있기 때문
Gutter :
Column 사이의 공간으로, 콘텐츠를 구분하는데 도움을 준다.
Gutter의 간격이 좁을수록 콘텐츠들이 연관성 있어 보이고, 넓을수록 각 콘텐츠가 독립적인 느낌을 준다.